Widgets mit besonderen Anweisungen
Die Mehrheit derIm Web editierbare Widgets die sich in der Design-Galerie befinden, können durch Einfügen des HTML-Codes in den Dialog "Widget bearbeiten" eingefügt werden. Für eine kleine Auswahl sind besondere Anweisungen erforderlich, um sicherzustellen, dass das Widget in allen Varianten korrekt angezeigt wird und funktioniert.
Mailerlite Formulare
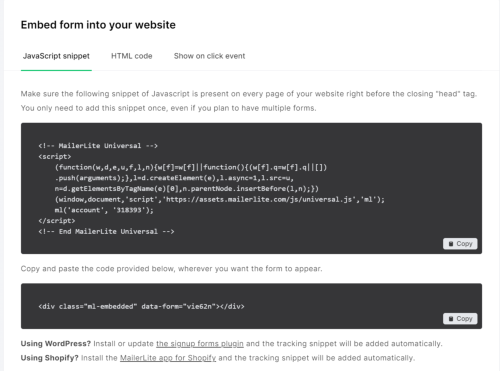
Mailerlite stellt beim Erstellen eines Formulars ein JavaScript-Snippet zur Verfügung. Der Code ist in zwei Teile aufgeteilt:

Der obere Abschnitt muss zu den Widgets hinzugefügt werdenHTML-Code (Kopf) Abschnitt.
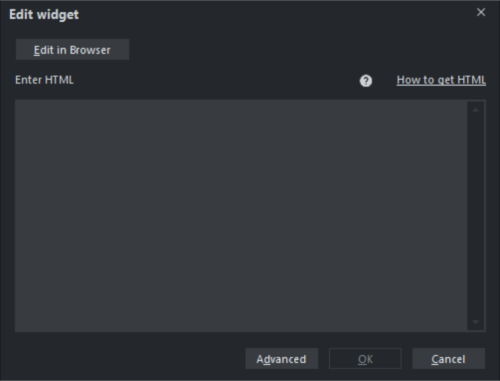
1. Wählen Sie, um das Mailierlite-Widget zu bearbeiten und den Dialog Widget bearbeiten anzuzeigen

2. Klicken Sie auf die
um zur Registerkarte Platzhalter der Web-Eigenschaften zu gelangen. Wählen Sie dieFortgeschrittene Taste.HTML-Code (Kopf) button.
3. Kopieren Sie den oberen Teil des Codes aus Mailerlite und ersetzen Sie den bestehenden Code in der DateiHTML-Code (Kopf) Abschnitt und klicken Sie aufOK.
4. Wählen Sie erneut die Option zum Bearbeiten des Widgets, um den Dialog "Widget bearbeiten" anzuzeigen. Kopieren Sie nun den zweiten Teil des Codes aus Mailerlite und ersetzen Sie den aktuellen Code, der auf diesen Abschnitt angewendet wird.OK.
Gumroad Schaltflächen oder Produkteinbettungen
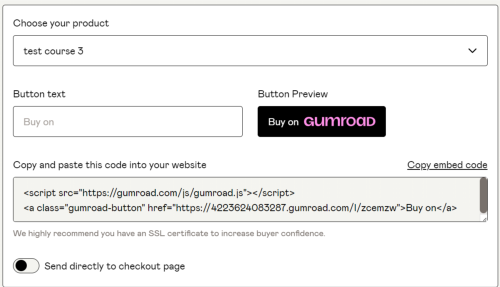
Der Einbettungscode von Gumroad besteht aus einem Skript-Element und entweder einem div-Element oder einem Link-Element, je nachdem, was Sie einbetten möchten. Das Skript-Element wurde bereits auf den HTML-Code (head) Abschnitt für alle Gumroad Widgets, die in Web Blocks verwendet werden, angewendet. Sie müssen daher nur das div / Link-Element kopieren, wenn Sie den Code in einem Gumroad-Widget durch den Code für Ihr eigenes Gumroad-Widget ersetzen.

1. Wählen Sie, um das Gumroad-Widget zu bearbeiten, um den Dialog "Widget bearbeiten" anzuzeigen
2. Kopieren Sie alles aus dem Gumroad-Einbettungscodenachdas abschließende Skript-Element
3. Ersetzen Sie den im Dialogfeld "Widget bearbeiten" angezeigten Code durch den in Schritt 2 kopierten Code und klicken Sie auf Ok.
Jotform
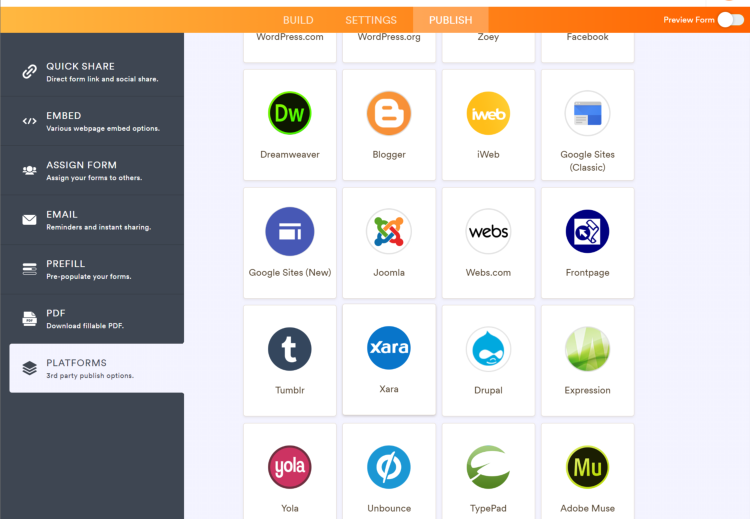
Wählen Sie die Plattformen, gefolgt von Xara, um Ihren Einbettungscode von Jotform abzurufen

Paypal-Tasten
Es ist nicht möglich, mehrere Instanzen einer intelligenten Paypal-Schaltfläche auf einer Seite einzufügen. Fortgeschrittene Benutzer können eine Lösung finden, indem sie sich auf die Paypal-Entwicklerdokumentation und andere Quellen wie Stack Overflow beziehen. Diese Einschränkung tritt nicht auf, wenn Sie die Paypal-Schaltflächen verwenden, die nach der Anmeldung auf https://www.paypal.com/buttons/ bereitgestellt werden.