Objekte schieben
Push Objects" ist eine leistungsstarke Funktion, die von Web Designer und Designer Pro angeboten wird.
Push-Objekte sind vor allem in Seitenvorlagen nützlich, um das Design einer Seite beizubehalten, wenn der Text erweitert oder verkürzt wird. Schiebeobjekte dürfen sich nicht mit anderen Schiebeobjekten überlappen. Wenn sich also ein Objekt so ausdehnt oder verschiebt, dass es den Platz eines anderen einnimmt, "schiebt" es das andere Objekt auf der Seite nach unten, aus dem Weg. Wird ein Push-Objekt über den unteren Rand der Seite hinausgeschoben, wird die Seite automatisch erweitert, um es aufzunehmen.
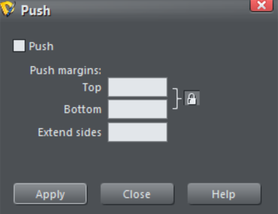
Um ein Objekt in ein Push-Objekt zu verwandeln, klicken Sie es mit der rechten Maustaste an und wählen SieDrücken... aus dem Kontextmenü. Die SeiteSchieben Sie erscheint.

Aktivieren Sie das Kontrollkästchen Push, um Push für das/die ausgewählte(n) Objekt(e) zu aktivieren. Dann können Sie optional die oberen und unteren Ränder ändern. Standardmäßig sind die oberen und unteren Ränder zusammen gesperrt - klicken Sie einfach auf die Schaltfläche Sperren, wenn Sie sie unabhängig voneinander einstellen möchten. Der Wert für den oberen Rand bestimmt, wie nahe ein anderes Push-Objekt an dieses herankommen darf, bevor dieses Objekt nach unten aus dem Weg geräumt wird. Er verhindert also, dass andere Push-Objekte zu nahe herankommen. In ähnlicher Weise legt der untere Randwert fest, wie nahe dieses Objekt an ein anderes Push-Objekt herankommen darf, bevor es beginnt, dieses Objekt aus dem Weg zu schieben. Er legt auch den Mindestabstand fest, der zwischen dem Objekt und dem unteren Rand der Seite eingehalten werden muss (die Seite wird bei Bedarf erweitert), da Sie oft nicht wollen, dass das Objekt direkt an den Rand der Seite stößt.
DieSeiten verlängern können Sie festlegen, dass sich das Push-Objekt so verhält, als wäre es breiter, als es tatsächlich ist. Das heißt, es kann so eingestellt werden, dass es Objekte unter sich schiebt (oder von oben geschoben wird), auch wenn ein gewisser horizontaler Abstand zwischen den Objekten besteht. So kann zum Beispiel ein 100 Pixel breites Rechteck, das auf Push eingestellt ist, mitSeiten verlängern auf 50px eingestellt ist, verhält sich in Bezug auf das Push-Verhalten so, als wäre es 200 Pixel breit.
Wie bereits erwähnt, schiebt ein länger werdendes Push-Objekt andere darunter liegende Push-Objekte aus dem Weg, nach unten auf die Seite, und die Seite wird gegebenenfalls verlängert. Was aber, wenn das Push-Objekt anschließend wieder kürzer wird (vielleicht wird ein Text aus einem Textobjekt gelöscht)? Dann haben die darunter liegenden Push-Objekte wieder Platz, um sich auf der Seite nach oben zu bewegen. Solange die Objekte dicht beieinander lagen, bevor der Text entfernt wurde, passiert genau das - die unteren Push-Objekte rücken nach oben und schließen die Lücke, die sonst entstanden wäre. In ähnlicher Weise wird gegebenenfalls der untere Teil der Seite nach oben verschoben, wodurch die Seite kürzer wird.
Urheberrecht © Xara