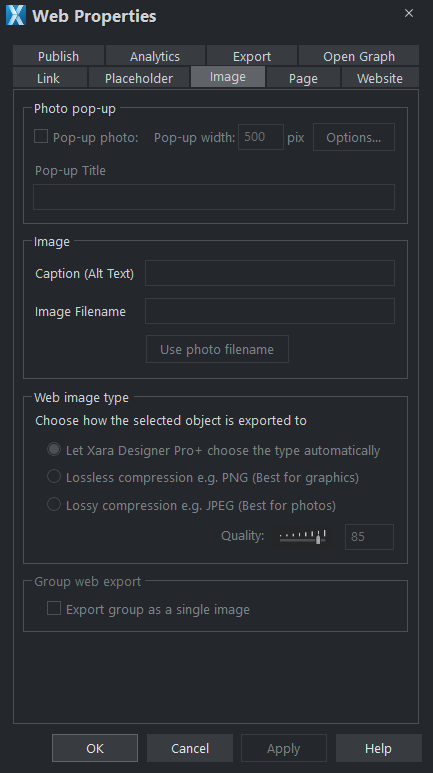
Registerkarte "Bild" in den Website-Eigenschaften


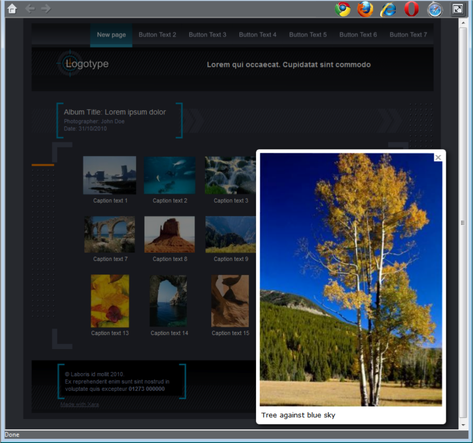
Foto-Pop-up
Dieser Abschnitt derRegisterkarte Bild können Sie Pop-up-Fotos und andere Fotogalerie-Funktionen ganz einfach zu Ihrer Webseite hinzufügen. Importieren Sie einfach Ihr Foto und verwenden Sie dieSelektor-Werkzeug um es so zu verkleinern, dass es nur als kleine Miniaturansicht auf Ihrer Webseite erscheint. Aktivieren Sie dann, während das Foto noch ausgewählt ist, das Kontrollkästchen Pop-up-Foto auf dieser Registerkarte. Wählen Sie die gewünschte Größe für das Pop-up-Foto, indem Sie einen Wert in das Feld Pop-up-Breite eingeben (Standardwert 500 Pixel). Zeigen Sie eine Vorschau Ihrer Seite an, und klicken Sie auf die Miniaturansicht des Fotos auf Ihrer Seite, um das Pop-up-Foto anzuzeigen.
Wenn Sie die Pop-up-Fotofunktion hier in derBild mit Hilfe des Kontrollkästchens, die entsprechende Option auf der RegisterkarteLink wird ebenfalls automatisch für Sie ausgewählt. Das liegt daran, dass ein Klick auf das Foto das Pop-up-Foto anzeigt, so dass Sie keinen anderen klickbaren Link auf dasselbe Objekt setzen können. Daher wird jeder Link, den Sie zuvor über die Registerkarte "Link" für das Objekt eingerichtet haben, entfernt.
Ein großer Vorteil dieser Foto-Pop-ups gegenüber Pop-up-Ebenen (wie im AbschnittLinkTab" oben) ist, dass das große Foto vom Webbrowser nur geladen wird, wenn der Besucher auf ein Thumbnail klickt. Daher eignet sich diese Methode viel besser für die Präsentation einer großen Anzahl von Fotos auf einer Galerieseite, da zunächst nur die kleinen Miniaturbilder geladen werden und die Seite dadurch schneller lädt.
Beachten Sie, dass diese Funktion auch für andere Objekte als Fotos, z. B. Formen und Gruppen, funktioniert, aber nicht direkt auf Text angewendet werden kann. Sie können Text in eine Gruppe einfügen (Strg+G), um diese Einschränkung zu umgehen.
Pop-up-Titel
Geben Sie dem ausgewählten Foto in diesem Feld einen Titel, der über dem Pop-up-Foto angezeigt wird. Beachten Sie, dass Sie diese Titeloption auch im Dialog Pop-up-Fotooptionen (siehe unten) aktivieren müssen, da Titel standardmäßig nicht angezeigt werden.
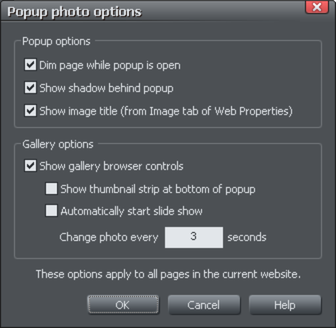
Popup-Foto-Optionen
Klicken Sie auf dieOptionen zum Aufrufen derPop-up-Foto-Optionen Dialog. Hier können Sie aus einer Reihe von Optionen wählen, die die Darstellung Ihrer Pop-up-Fotos verändern.

Popup-Optionen
Mit den folgenden Optionen können Sie das Aussehen des Popup-Fotos ändern.
Seite dimmen, während Popup geöffnet ist: Wenn diese Option aktiviert ist, wird die gesamte Seite abgedunkelt, wenn ein Popup-Foto angezeigt wird. Dadurch wird das Popup-Foto hervorgehoben, so dass es sich von dem dunkleren Hintergrund der Seite abhebt.
Schatten hinter Popup anzeigen: Mit dieser Option wird ein Schlagschatten hinter das Popup-Fotofenster gelegt, damit es sich besser vom Seitenhintergrund abhebt.
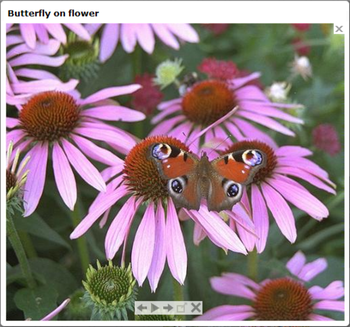
Bildtitel anzeigen: Wenn Sie einen Titeltext (siehe oben) für jedes Ihrer Fotos eingegeben haben, wird dieser Titel über dem Popup-Foto angezeigt.

Beachten Sie, dass der Titeltext unabhängig vom Text der Bildunterschrift ist, der unter dem Foto erscheint. Informationen zum Einstellen des Beschriftungstextes finden Sie weiter unten.
Galerie-Optionen
Mit den folgenden Optionen können Sie die Galeriefunktionen für Ihre Popup-Fotos aktivieren.
Galerie-Browser-Steuerelemente anzeigen: Aktivieren Sie diese Option, um die Galerie-Steuerelemente für Ihr Popup-Foto anzuzeigen.

Dieses erscheint über Ihrem Foto, wenn sich der Mauszeiger über dem Foto befindet. Es ermöglicht dem Besucher Ihrer Website, die anderen Popup-Fotos auf der aktuellen Seite zu sehen, ohne das Popup-Fenster schließen und auf die Miniaturbilder der anderen Fotos klicken zu müssen. Der Besucher kann zum vorherigen oder nächsten Foto wechseln oder eine automatische Diashow starten und stoppen, bei der jedes Foto einige Sekunden lang angezeigt wird, bevor es zum nächsten übergeht.
Thumbnail-Streifen am unteren Rand des Fotos anzeigen: Wenn diese Option aktiviert ist, erscheint unter dem Popup-Fotofenster ein Streifen mit kleinen Miniaturbildern. So kann der Besucher zu jedem Ihrer Popup-Fotos springen, indem er einfach auf die Miniaturbilder im Streifen klickt, ohne das Popup-Fotofenster schließen zu müssen.
Diashow automatisch starten: Aktivieren Sie diese Option, wenn Sie möchten, dass die Diashow startet, sobald der Nutzer auf eines Ihrer Popup-Fotos klickt. Sie können auch wählen, wie viele Sekunden lang jedes Foto angezeigt werden soll, wenn die Diashow abgespielt wird.
Beachten Sie, dass nur die Fotos auf der aktuellen Seite, die als Popup-Fotos eingerichtet sind, in die Fotogalerie aufgenommen werden. Alle anderen Fotos auf Ihrer Seite werden nicht in der Galerie angezeigt. Stellen Sie daher sicher, dass Sie auf der Registerkarte "Link" des Dialogfelds "Web-Eigenschaften" die Option "Popup-Foto" für alle Fotos aktivieren, die in die Galerie aufgenommen werden sollen.
Bildunterschriften (Alt-Text)
Sie können optional eine Beschriftung unter jedem Pop-up-Foto anzeigen. Geben Sie den Beschriftungstext in dieses Feld auf der Registerkarte Bild ein.
Beachten Sie, dass diese Funktion auch für andere Objekte als Fotos, z. B. Formen und Gruppen, funktioniert, aber nicht direkt auf Text angewendet werden kann. Sie können Text in eine Gruppe einfügen (Strg+G), um diese Einschränkung zu umgehen.

Dieser Text wird auch als "ALT"-Text auf dem Bild verwendet, das für das aktuell ausgewählte Objekt exportiert wird, unabhängig davon, ob das Bild auch ein Pop-up hat oder nicht. Webbrowser zeigen diesen Text auf der Seite anstelle des Bildes an, wenn das Bild aus irgendeinem Grund nicht gefunden werden kann.
Hinweis: Alt-Text wird als wichtig für eine gute Suchmaschinenoptimierung angesehen.
Für weitere SEO-Vorschläge sieheWie kann Xara bei meiner SEO helfen?
Bild Dateiname
Hier können Sie den Dateinamen des Bildes festlegen, der beim Export verwendet werden soll. Sie brauchen die Erweiterung des Bildformats nicht einzugeben, da Xara dies bei der Veröffentlichung Ihrer Website automatisch tut.
Hinweis: Einem Bild einen beschreibenden Namen wie "Strand-Sand-Wasser-Sonnenschein" zu geben, ist für SEO-Zwecke nützlich. Oft ist der ursprüngliche Dateiname für diesen Zweck nicht nützlich, zum Beispiel bei den meisten Fotos von Digitalkameras, aber sn manchen Fällen lautet der ursprüngliche Dateiname des Fotosnützlich, so dass es einen 'Dateiname des Fotos verwenden' Schaltfläche, die das Namensfeld sofort für Sie ausfülltmit dem Originaldateinamen des ausgewählten Fotos (falls es einen hat). Verwenden Sie dies nur, wenn der Dateiname des Fotos aussagekräftig istund relevant für den Inhalt Ihrer Website.
Für weitere SEO-Vorschläge sieheWie kann Xara bei meiner SEO helfen?
Gruppenbilder
Standardmäßig werden bestehende Gruppen und neue Gruppen aufGetrennte Bilder für Gruppenmitgliederund die Gruppenmitglieder werden einzeln exportiert, als ob sie gar nicht gruppiert wären.
Dies ist vor allem bei Gruppen mit Text nützlich, damit der Text in der veröffentlichten Site als Text erhalten bleibt.
Sie können auch Eigenschaften für die Objekte innerhalb der Gruppe festlegen. Sie können verwendenCtrl+anklicken. um Objekte innerhalb der Gruppe auszuwählen und dann Verknüpfungen, Animationen usw. auf die Gruppenobjekte anzuwenden.
Es ist nicht ratsam, diese Option für sehr komplexe Gruppen zu verwenden, z. B. für Kunstwerke, die aus Dutzenden oder gar Hunderten von Vektorformen bestehen. Für solche Gruppen ist es effizienter, sie als ein einziges Bild in die Website zu exportieren, indem man die OptionEin Bild für die gesamte GruppeOption. Bei einfacheren Gruppen, wie z. B. einer Gruppe von Fotos, ist es jedoch am besten, wenn sie separat exportiert werden, da dann jedes Objekt seine eigenen individuellen Einstellungen haben kann. Zum Beispiel könnte jedes Foto als Popup eingestellt werden oder eine eigene Enthüllungsanimation haben.
Verwenden Sie dieEin Bild für die gesamte Gruppewenn Sie möchten, dass gruppierte Objekte als ein einziges Bild in Ihre veröffentlichte Website exportiert werden. Wenn Sie z. B. ein Foto mit seinem Beschriftungstext gruppieren, erscheint die gesamte Gruppe als ein Bild in Ihrer Website, so dass der Text im Webbrowser nicht auswählbar ist.
Web-Bild-Typ
Aufgrund der Natur von HTML-Websites müssen die meisten Objekte, die Sie auf der Seite in Xara sehen und auswählen können, während des Exports Ihrer Website in Bitmap-Bilder umgewandelt werden. Dies geschieht automatisch für Sie, wenn Sie die Vorschau und den Export durchführen, aber die Steuerelemente auf dieser Registerkarte geben Ihnen eine gewisse Kontrolle darüber, wie diese Bilder erstellt werden.
Denken Sie daran, dass jede Gruppe, Form, Überschrift, jedes Logo, Foto, jeder Panelhintergrund usw. als separates Bild exportiert wird. Indem Sie sich ansehen, wie die Objekte in Ihrem Entwurf gruppiert sind, können Sie steuern, wie viele Bilder exportiert werden, um Ihre Website zu erstellen. Wenn Sie zum Beispiel 2 separate Formen in Ihrem Entwurf haben, die nicht gruppiert sind, werden sie als 2 separate Bilder exportiert. Sie können die beiden Formen gruppieren (Strg+G) und dann wird stattdessen ein einziges Bild exportiert.
In diesem Bereich der Registerkarte Bild können Sie festlegen, wie das aktuell ausgewählte Objekt als Bild exportiert werden soll. Standardmäßig entscheidet Xara das für Sie. Das bedeutet, dass Fotos normalerweise als verlustbehaftetes JPEG exportiert werden (was normalerweise das beste Format für Fotos ist) und andere Objekte als verlustfreies PNG (was normalerweise das beste Format für Grafiken ist). Fotos, die auf der Seite gedreht wurden oder auf die ein halbtransparenter Schatten angewendet wurde, werden als PNG exportiert, da JPEG keine Transparenz unterstützt.
Sie können das/die ausgewählte(n) Objekt(e) als verlustbehaftetes JPEG oder als verlustfreies PNG exportieren lassen, indem Sie die entsprechende Option auswählen. Wenn die Option "Verlustbehaftetes JPEG" ausgewählt ist, können Sie auch die JPEG-Qualität wählen, die für dieses Bild verwendet werden soll. Eine höhere Qualität bedeutet eine größere JPEG-Datei.
Wenn Sie auf der Registerkarte Website die Option WebP-Bilder einbeziehen ausgewählt haben, wird Xara das WebP-Format einbeziehen und verwenden, das sowohl verlustbehaftet als auch verlustfrei unterstützt und durch die oben genannten Optionen gesteuert werden kann. JPEG- und PNG-Dateien werden weiterhin exportiert, um sie in Browsern zu verwenden, die WebP nicht unterstützen. Wenn die Option nicht ausgewählt ist, exportiert Xara nur JPEG und PNG.
Urheberrecht © Xara