Über Responsive Web Design (RWD)
Mit der zunehmenden Nutzung mobiler Geräte für den Internetzugang steigt auch die Nachfrage nach einem Website-Design, das auf die Bildschirmformate von Mobiltelefonen und Tablets zugeschnitten ist.
Obwohl moderne Mobilgeräte wie Handys über hervorragende Webbrowser verfügen, die jede Website anzeigen können, sollte eine für Mobilgeräte optimierte Website kein Zoomen erfordern, um den Text anzuzeigen. In der Regel bedeutet dies, dass der Hauptinhalt einspaltig ist und in einer größeren Schriftgröße dargestellt wird, damit er auf dem Handy auf einen Blick lesbar ist. Mobile Websites haben oft einen reduzierten Inhalt und können mit einem einzigen Finger bedient werden, um zu scrollen und zu navigieren.
Sie könnten zwar zwei getrennte Websites erstellen, eine für schmale Handy-Bildschirme und eine für herkömmliche, breitere Desktop-Bildschirme, doch wäre es mühsam und zeitaufwändig, den Inhalt auf zwei getrennten Websites zu replizieren, vor allem, wenn Sie dies jedes Mal tun müssten, wenn Sie den Text oder die Bilder aktualisieren.
Responsive Web Design ist eine Technik, bei der Ihre Websites dynamisch auf die Bildschirmgröße reagieren. Anstatt zwei getrennte Websites zu haben, d. h. zwei getrennte HTML-Seiten, haben Sie stattdessen eine Webseite, deren Layout je nach Bildschirmgröße (und Auflösung) des Geräts, mit dem die Website angezeigt wird, variieren kann.

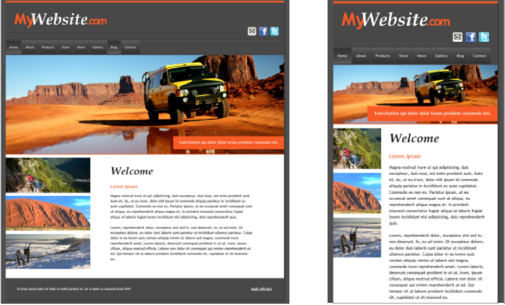
Zwei Varianten derselben Website. Die erste zeigt, wie sie auf einem Breitbildschirm aussieht, die zweite ist für schmale Bildschirme wie z. B. Mobilgeräte gedacht. Die Textspalte ist schmaler, und die Bilder und Seitenelemente wurden für einen schmalen Bildschirm neu angeordnet.
Responsive 'Retina' oder HiDPI-Auflösung Steuerung
Mobile und Tablet-Geräte unterscheiden sich von den meisten Desktop-Webbrowsern dadurch, dass sie Grafiken mit weit höherer Auflösung unterstützen. Xara unterstützt dies völlig automatisch und erstellt für alle Grafiken und Fotos sowohl Bilder mit normaler Auflösung als auch solche mit Hi-DPI- oder Retina-Auflösung. Die Website verwendet dann auf intelligente Weise die richtige Version des Bildes, je nach Auflösung des Browsing-Geräts.
Ältere Browser wie IE8 und früher unterstützen RWD nicht, so dass diese nur die Hauptvariante Ihrer Website anzeigen.
Urheberrecht © Xara