Erstellung responsiver Website-Designs (RWD) aus bestehenden Websites
Um eine Variante einer bestehenden Website zu erstellen, müssen Sie dieVarianten der Website Dialog - jeder der folgenden Schritte wird dies tun:
- Klicken Sie auf"Extras"> "Website-Varianten" >"Website-Varianten".
- Klicken Sie mit der rechten Maustaste auf die Registerkarte "Dokument" und wählen Sie"Website-Varianten" um den Dialog zu öffnen und auch um Ihre Varianten zu sehen.
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle im Arbeitsbereich des Dokuments und wählen Sie"Website-Varianten" >"Website-Varianten"um den Dialog anzuzeigen.

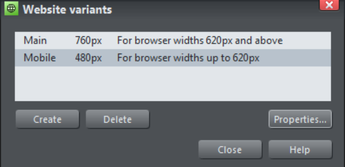
Website-Varianten-Dialog
Klicken Sie auf dieerstellen. und wählen Sie eine Designbreite in Pixeln. Die beiden Varianten oben beschreiben Webseiten mit einer Breite von 760 Pixeln für die größere Hauptvariante und eine mobile Variante mit einer Standard-Pixelbreite von 480 Pixeln. Ein Webbrowser mit einer Breite von 620 Pixeln oder mehr wird die Hauptvariante sehen, während ein Browser mit einer Breite von weniger als 620 Pixeln die Mobilvariante sehen wird.
Sie können die Abmessungen der vorhandenen Varianten anzeigen und bearbeiten, indem Sie auf das SymbolEigenschaften... Taste.
Wenn Sie eine neue Variante erstellen, erscheint der gesamte Inhalt der Hauptwebsite, größtenteils unverändert, aber die Seitengröße hat sich geändert und der Seitenhintergrund wurde angepasst. Es liegt nun an Ihnen, das Layout für diese neue Variante nach Ihren Wünschen umzugestalten. Sie können Elemente auf der Seite frei verschieben, die Breite von Textspalten verringern, die Größe und Position von Bildern ändern, und Sie müssen dies für alle Seiten Ihrer Varianten-Website tun.
Sie können den Titel und die Pixelbreite einer Variante jederzeit ändern, indem Sie auf das SymbolEigenschaften und dann Update Schaltflächen im Dialogfeld.
Hinweis: Der "Haltepunkt" zwischen zwei Varianten liegt in der Mitte zwischen den Breiten der beiden. Im obigen Fall wird also bei einer Browser-Breite von weniger als 620 die schmale Variante angezeigt und bei einer Breite darüber die breitere Variante. Beachten Sie auch, dass die meisten mobilen Geräte immer versuchen, den Inhalt des Browsers in den Bildschirm einzupassen. Es spielt also keine Rolle, dass Ihre Seite breiter ist als die Pixel des Bildschirms - sie wird vom Browser verkleinert.
Urheberrecht © Xara