Registerkarte "Exportieren" in den Website-Eigenschaften
Über Exportoptionen
Moderne Webbrowser unterstützen viele fortschrittliche HTML5- und CSS3-Effekte, die es ermöglichen, viel dynamischere und visuell aufregendere Websites zu erstellen.
Sie können diese Effekte verwenden, um dynamische animierte Seitenübergänge und Anzeigeoptionen zu Ihren Webseiten hinzuzufügen, wenn ein Benutzer sich durch die Navigation auf Ihrer Website klickt.
Die Animationen sind hardwarebeschleunigt, was von fast allen modernen Browsern unterstützt wird, auch von denen auf Handys und Tablets, um eine schnelle und flüssige Animation zu gewährleisten.
Diese Übergänge und Exportoptionen sind zwar nicht für große oder komplexe Websites geeignet, wohl aber für kleinere Websites oder für Webdokumente, Präsentationen und überall dort, wo ein Diashow-Stil des Inhalts gefragt sein könnte.
Vertikale oder horizontale Anzeigeoptionen ermöglichen es dem Betrachter, mit der Maus durch die Seiten zu blättern oder bei Verwendung eines Tablets oder eines anderen mobilen Geräts durch die Seiten zu streichen. Die Seiten werden als eine einzige Bildlaufliste dargestellt. Alternativ bietet eine Auswahl von Seitenübergängen eine breite Palette von Übergängen zur Auswahl.
Hinweis: Diese Optionen waren früher als "Supersites" bekannt.
Aktivieren von Übergängen und Viewer-Optionen
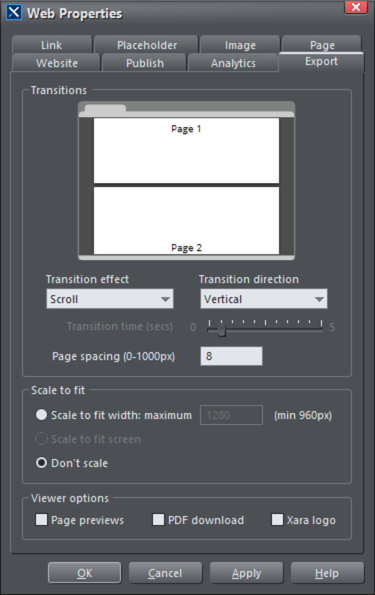
Öffnen Sie die Registerkarte "Export" im Dialogfeld "Webeigenschaften", um die Exportoptionen anzuzeigen. "Dienstprogramme" > "Web-Eigenschaften" > "Exportieren".

Dialogfeld "Web-Exportoptionen
Hier können Sie den Übergangseffekt beim Navigieren zwischen den Seiten auswählen. Die Option "Website" ist in der Dropdown-Liste "Übergangseffekt" verfügbar, wenn Ihr Dokument als "Web"-Dokument eingestellt ist (unter "Hilfsmittel" > "Optionen" > "Allgemein"), und exportiert Ihre Website ohne Übergangseffekt zwischen den Seiten, wie eine herkömmliche Website. Jede Seite in Ihrem Dokument ist dann eine eigene Seite auf Ihrer Website.
Wenn Sie sich für einen vertikalen oder horizontalen Bildlauf entscheiden, können Sie den Abstand zwischen den einzelnen Seiten in Pixeln angeben (1 bis 1000 Pixel mit einem Standardabstand von 8 Pixel). Die kleinen Vorschaufenster spiegeln Ihre Wahl wider und geben Ihnen einen Eindruck von der endgültigen Ausgabe.
Um einen Seitenübergang anzuwenden, wählen Sie einen Übergangseffekt aus dem Dropdown-Menü. Sie können die Geschwindigkeit des Übergangs steuern und auch die Seiten an den Bildschirm anpassen lassen, so dass sie sich automatisch an das Browserfenster anpassen. Der hier gewählte Übergangseffekt wird auf alle Seiten Ihrer Website angewendet. Auch hier wird das kleine Vorschaufenster aktualisiert, um Ihre Wahl widerzuspiegeln.
Wenn Sie einen bestimmten Übergang zu einer einzelnen Seite hinzufügen möchten, gehen Sie auf die Registerkarte Seite im FensterDialog Web-Eigenschaften und wenden Sie den Übergang dort an. Übergänge, die auf Seitenebene festgelegt werden, haben Vorrang vor denen, die für die gesamte Website in den Webexportoptionen festgelegt wurden.
Optionen zur Anpassung an die Größe
Die Option Auf Bildschirmgröße skalieren funktioniert gut bei kurzen Seiten und wenn alle Seiten Ihrer Website die gleiche Höhe und Breite haben. Wenn Sie diese Option bei langen Seiten verwenden, ist das Ergebnis nicht gut, da der Browser die Seite so verkleinert, dass ihre Höhe auf die Höhe des Geräts/Browsers passt.
Alternativ können Sie die Option An Breite anpassen verwenden, um Ihre Website oder Ihr Webdokument so zu skalieren, dass es der Breite des Browsers oder des Bildschirms des Geräts entspricht, auf dem es angezeigt wird. Sie können eine maximale Breite angeben, um zu vermeiden, dass Ihr Inhalt auf sehr großen Bildschirmen zu aufgebläht wirkt. Wenn das Anzeigegerät breiter als die Seite ist, wird die Seite vergrößert/verkleinert, so dass sie gerade noch passt. Wenn das Anzeigegerät schmaler als die Seite ist, wird der Inhalt der Seite so vergrößert/verkleinert, dass er passt, ohne dass horizontale Bildlaufleisten erforderlich sind.
Diese Option kann für jede Art von Dokument oder Website verwendet werden - mit oder ohne Übergänge, es sei denn, die Optionen Horizontaler Bildlauf oder An Bildschirmgröße anpassen sind aktiviert.
Betrachter-Optionen
Sie können entscheiden, ob Sie eine Seitenminiaturleiste, eine PDF-Datei Ihres Dokuments mit Download-Schaltfläche und ein Xara-Logo in Ihre Seite einfügen möchten oder nicht. Die Thumbnail-Leiste enthält Navigationssteuerungen zum Blättern durch Ihre Dokumente. Dies ist für gedruckte Dokumente nützlich, da sie keine typischen Navigationsleisten wie Websites haben.
Urheberrecht © Xara