FlexGroups
Eine FlexGroup ist eine neue Art von Gruppe, die ihre Mitglieder entsprechend einer Reihe von Layout-Einstellungen anordnet. Die Einstellungen steuern, wie die Objekte in einer Reihe angeordnet sind, die horizontale und vertikale Ausrichtung usw. In modularen Websites wird eine FlexGroup innerhalb eines flexiblen Webblocks verwendet. Sie können FlexGroups aber auch in jeder anderen Art von Dokument verwenden. Die Layout-Einstellungen werden für eine FlexGroup und für einen Flexiblen Web-Block auf die gleiche Weise gesteuert, nämlich mit der Option Flex-LayoutSymbolleiste, wie unten beschrieben.
Um eine neue FlexGroup zu erstellen, wählen Sie die Objekte aus, die Sie darin unterbringen möchten, und wählen SieAnordnen > FlexGruppe erstellen. Um die Gruppierung einer FlexGroup aufzuheben, wählen Sie sie aus und verwenden Anordnen>Gruppierung aufheben, oderStrg+Uwie bei einer gewöhnlichen Gruppe.
Die Breite einer FlexGroup wird von Ihnen manuell festgelegt und ändert sich nie automatisch. Die Höhe der FlexGroup variiert jedoch, je nachdem, wie viele Zeilen benötigt werden, um alle Mitgliedsobjekte unterzubringen.
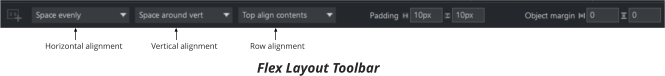
Flex-Layout-Symbolleiste
Diese Leiste sollte automatisch am oberen Rand des Designer+ Fensters erscheinen, wenn ein modulares Website-Dokument aktuell ist. Sie können diese Leiste auch in jeder Art von Dokument ein- und ausschalten, indem SieFenster > Stäbe.

Diese Leiste zeigt die aktuellen Layout-Einstellungen für den ausgewählten Flexiblen Webblock oder die FlexGruppe an. Jede der verfügbaren Einstellungen wird im Folgenden beschrieben.
Horizontale Ausrichtung
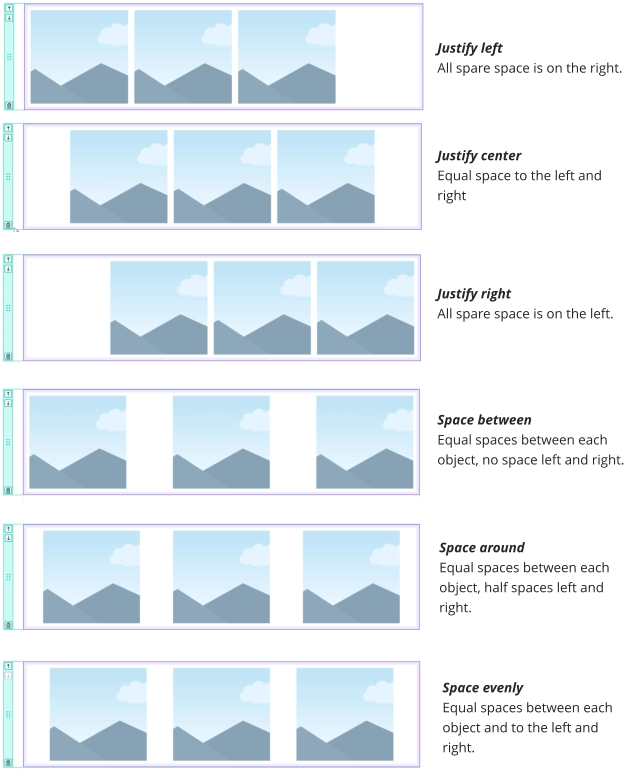
Diese Einstellung wirkt sich darauf aus, wie die Objekte in einer Reihe positioniert werden, wenn ein freier horizontaler Platz vorhanden ist. Im obigen Beispiel mit 5 Fotos wirkt sich diese Einstellung darauf aus, wie die zweite Reihe mit 2 Fotos erscheint. Es gibt 6 Optionen für diese Einstellung:

Beachten Sie, dass die kleinen Abstände zwischen den Fotos bei den ersten 3 "Ausrichten"-Einstellungen dadurch entstehen, dass jedes Foto seinen eigenen Objektrand hat (siehe unten).
Vertikale Ausrichtung
Diese Einstellung funktioniert auf die gleiche Weise wie die oben beschriebene horizontale Ausrichtung, jedoch in vertikaler Richtung. Auch hier wirkt sich die Einstellung nur aus, wenn vertikal etwas Platz frei ist, der verteilt werden muss.
Ausrichtung der Zeilen
Diese Einstellung legt fest, wie Objekte in einer Reihe positioniert werden, wenn sie nicht alle die gleiche Höhe haben. Die Optionen sind einfach Oben, Unten oder Zentriert ausrichten.

Objekt-Rand
Mit dieser Option können Sie einen Rand um ein Objekt festlegen. In dem obigen Webblock mit 3 Fotos wurde beispielsweise für jedes Foto ein horizontaler und vertikaler Rand von 10 px festgelegt, so dass zwischen den Fotos immer mindestens 20 px liegen. Wenn Sie wollten, dass die Fotos einander berühren, ohne dass ein Abstand zwischen ihnen besteht, würden Sie den Rand für jedes Foto auf 0 Pixel setzen.
Sie können allen Objekten die gleichen Ränder zuweisen oder für jedes Objekt einen anderen Rand festlegen. Um den Rand für mehrere Objekte gemeinsam festzulegen, wählen Sie ein Objekt aus, indem Sie darauf klicken, und fügen dann weitere Objekte zur Auswahl hinzu, indem Sie die Umschalttaste gedrückt halten und nacheinander auf jedes Objekt klicken. Dann können Sie die Randwerte in der FlexGroup-Leiste ändern, um sie alle auf denselben Wert einzustellen.
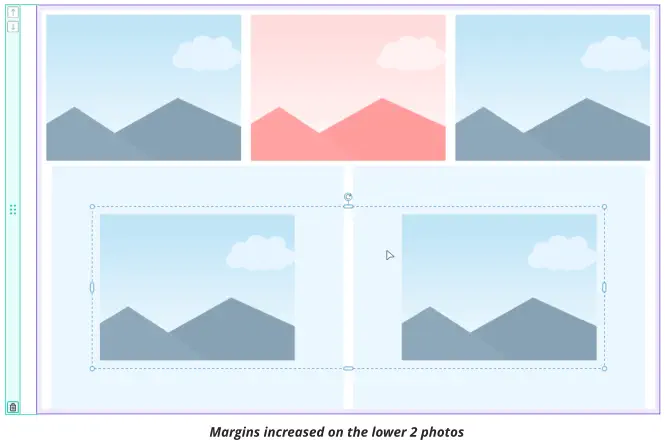
Wenn ein Objekt innerhalb eines flexiblen Webblocks ausgewählt wird, können Sie eine blassblaue Schattierung um das Objekt herum sehen, die Ihnen das Ausmaß seiner Ränder anzeigt. In dem unten gezeigten Beispiel haben wir die letzten beiden Fotos ausgewählt und ihre Ränder auf 100 px erhöht, um viel mehr Platz um sie herum zu erzwingen, wie die blassblaue Schattierung zeigt:

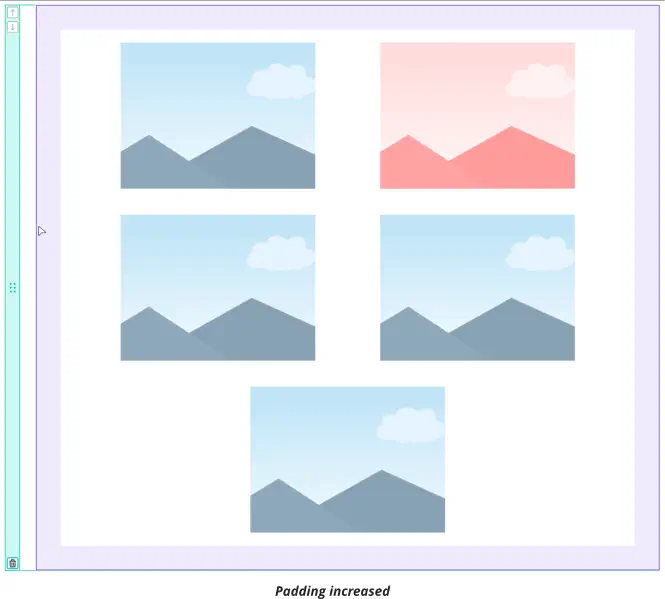
Polsterung
Mit dieser Option können Sie Raum um den gesamten Block/die gesamte FlexGroup hinzufügen. Wenn die Option ausgewählt ist, wird der Auffüllbereich um den Inhalt des Blocks in blassem Lila angezeigt. Im folgenden Beispiel haben wir horizontal und vertikal jeweils 50 px Polsterung eingestellt:

Urheberrecht © Xara