Klebrige Objekte
Einige Websites haben Elemente auf der Seite, die auf dem Bildschirm haften bleiben und über der Seite schweben, die darunter scrollt, oft Navigationskontrollen oder Symbole für soziale Netzwerke. Diese kleben in der Regel am oberen Rand des Browserfensters, manchmal auch am linken oder rechten Rand, und können nicht aus dem Fenster gescrollt werden. Der Vorteil von Sticky-Objekten ist, dass sie immer sichtbar sind. So können Sie z. B. direkt auf die Seitennavigation zugreifen, ohne die Seite nach oben scrollen zu müssen.
Sie können die meisten Arten von Objekten "klebrig" machen, egal ob es sich um eine Grafik, ein Bitmap (Foto) oder ein Textobjekt handelt. Außerdem können Sie Ihren Sticky-Objekten auch Animationen hinzufügen. SieheWeb-Animationen für weitere Einzelheiten zu diesem Thema.

Externe Links, die als Sticky-Objekt ganz rechts im Browserfenster positioniert sind.
|
|
Um ein Objekt klebrig oder dehnbar zu machen, wählen Sie es zunächst aus und klicken dann auf das Symbol in derWeb-Eigenschaften Flyout |
- oder wählen Sie den Menüpunkt"Dienstprogramme" >"Web Sticky/Stretchy..."
- oder klicken Sie einfach mit der rechten Maustaste darauf, und wählen SieWeb Sticky/Stretchy... aus dem Dropdown-Menü.
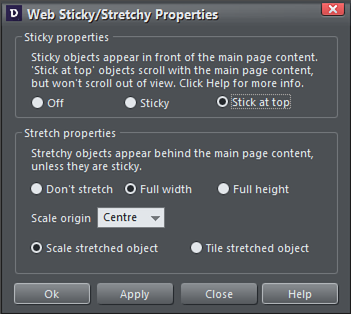
Dadurch wird dieWeb Sticky/Stretchy Object Eigenschaften Dialog. Sie können die Funktion über das Kontrollkästchen ein- oder ausschalten.

Dialogfeld "Sticky-Objekt-Eigenschaften
Aufkleber oben
Aufkleber oben Objekte beginnen auf der Seite und bewegen sich mit der Seite, genau wie alle anderen Seiteninhalte. Wenn Sie jedoch die Position des Objekts aus dem Blickfeld verschieben, bleibt das Objekt am oberen Rand des Browserfensters und damit im Blickfeld. Daher eignet es sich hervorragend für Navigationsleisten.
Klebrig
Für andereKlebrig Objekte - in der oberen Hälfte Ihrer Seite, der Abstand zwischen dem Objekt und dem oberen Rand der Seite bestimmt den Abstand vom oberen Rand des Browserfensters in der veröffentlichten Seite. Wenn Sie also das Objekt 20px vom oberen Rand der Seite platzieren, wird es im Browserfenster immer 20px vom oberen Rand entfernt bleiben, während der Hauptseiteninhalt darunter scrollt.
Befindet sich das Objekt näher am unteren als am oberen Rand der Seite, so bleibt es stattdessen am unteren Rand des Browserfensters hängen. Wenn Sie also das Sticky-Objekt 20 Pixel vom unteren Rand der Seite entfernt platzieren, bleibt es 20 Pixel vom unteren Rand des Browserfensters entfernt hängen.
Alle klebrigen Objekte, die Sie auf der Seite platzieren (oder auch nur teilweise die Seite überlappen), werden horizontal im Browserfenster zentriert, so dass sie immer auf der Seite erscheinen, egal wie breit das Browserfenster ist, da die Seite auch im Browserfenster zentriert ist. Wenn Sie stattdessen möchten, dass das Objekt am linken Rand des Browserfensters bleibt, platzieren Sie das Objekt links neben der Seite. Wenn Sie möchten, dass das Objekt am rechten Rand des Fensters bleibt, platzieren Sie es rechts davon.
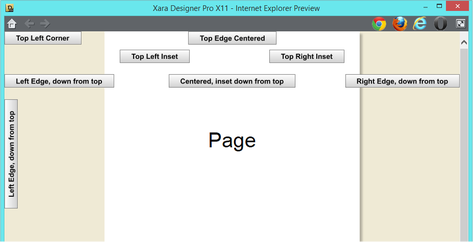
Dies ist eine Illustration von Elementen, die auf und um den Rand einer typischen Seite herum platziert sind.

Der Beschriftungstext beschreibt, wo ein Element, das an dieser Stelle auf der Seite platziert wird, im Browserfenster erscheinen wird.
Und so wird die Seite im Browserfenster erscheinen.

Sticky-Objekte schweben normalerweise über dem Rest der Seite, werden also normalerweise vor dem gesamten Seiteninhalt angeordnet. Sie können jedoch auch Sticky-Objekte hinter dem Seiteninhalt platzieren, wenn Sie sie auf demPasteboard Hintergrund Ebene.
Zeigen Sie die Position Ihres Sticky-Objekts in der Vorschau an, indem Sie auf eine der Web-Vorschau-Schaltflächen klicken.

Urheberrecht © Xara
