Dehnbare Objekte
Mit dehnbaren Objekten lassen sich "seitenlose" Designs erstellen, bei denen es keine offensichtliche Seitenbegrenzung gibt und bei denen die Seitenhintergründe das gesamte Browserfenster abdecken und sich so dehnen, dass sie die Browserbreite ausfüllen. Die Funktion "Dehnen" ist nur für Rechtecke und Fotos vorgesehen und wird bei anderen Formen wahrscheinlich nicht sinnvoll funktionieren. Sie können jedes Rechteck oder rechteckige Bild mit Hilfe des Dialogfelds Dehnen (dasselbe Dialogfeld wie die Sticky-Steuerelemente) so dehnen, dass es das Browserfenster entweder horizontal oder vertikal ausfüllt. Diese dehnbaren Elemente sind normalerweise als Seitenhintergrund gedacht und erscheinen daher hinter allem anderen auf der Seite. Vielleicht möchten Sie sie sogar auf einem derHintergrundschichten.
Um ein dehnbares Objekt zu erstellen...
- Zeichnen Sie ein Rechteck auf der Seite oder wählen Sie ein rechteckiges Bild aus - in der Regel sollte es so breit oder breit wie die Seite sein und hinter allen anderen Objekten liegen.
- Wählen Sie das Menü"Dienstprogramme" >"Web klebrig/dehnbar" oder die entsprechende Option im Kontextmenü der rechten Maustaste
- Wählen Sie dieVolle Breite Option.
Wie bei klebrigen Objekten müssen SieVorschau der Position Ihres dehnbaren Objekts, bevor Sie Ihre Änderungen sehen können. Sie werden sehen, dass es die gesamte Breite des Browserfensters einnimmt.

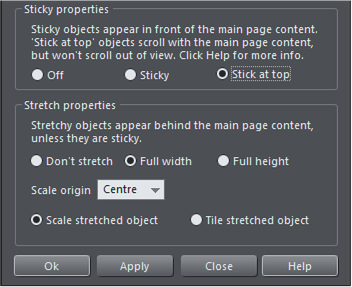
Dialog für klebrige/dehnbare Eigenschaften
Möglicherweise möchten Sie auch, dass ein Sticky-Objekt die gesamte Breite oder Höhe einnimmt, so dass dehnbare Objekte, die ebenfalls klebrig sind, vor Ihrem Hauptseiteninhalt erscheinen. Zum Beispiel können Sie eine klebrige Kopfzeile oben auf Ihrer Webseite haben wollen, mit einer klebrigen NavBar oben drauf...

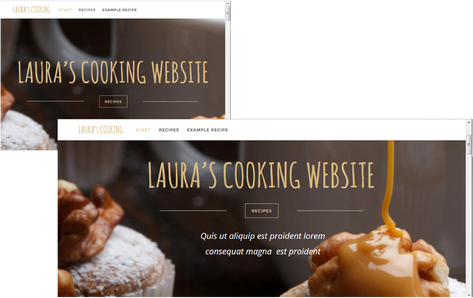
In beiden Browsern ist der Inhalt "dehnbar" und füllt die Breite des Browserfensters aus. Die Kopfzeile/NavBar ist sowohl "klebrig" als auch "dehnbar", so dass der Seiteninhalt unter sie rutscht, während sie sichtbar bleibt.
Dehnbare Objekte können entweder aufSkalaoderFliesemit Hilfe der Option im Dialogfeld. In den meisten Fällen möchten Sie das dehnbare Objekt nach oben und unten skalieren, um es an das Browserfenster anzupassen. Dies funktioniert gut mit Fotos und gefüllten Rechtecken.
Wenn Sie ein Rechteck mit einer texturierten Füllung haben, werden Sie normalerweise wollen, dass es gekachelt und nicht skaliert wird, damit die Textur bei jeder Browserfenstergröße gleich aussieht. Wählen Sie also in solchen Fällen die Option "Kacheln". Auch wenn Sie eine vertikale, abgestufte Füllung haben, wählen Sie die Option "Kacheln".
Fotos skalieren
Sie können ein Bild so dehnen, dass es die gesamte Breite des Browserfensters einnimmt. In diesem Fall wird das Bild skaliert, wenn Sie die Breite des Browsers erhöhen, aber innerhalb der Höhe des vorhandenen Bildes (so dass es nicht vertikal wächst und somit alles andere nach unten drückt, wenn Sie den Browser breiter machen). Das bedeutet, dass das Bild schrittweise vertikal beschnitten wird, während es horizontal wächst (das Seitenverhältnis des Fotos wird nicht verändert, da dies schlecht aussehen würde).
Wenn Sie ein Foto als dehnbares Element verwenden möchten, sollte es mindestens die gesamte Breite der Seite einnehmen und auf der SeiteKlebrig/dehnbar Dialog wählenVolle Breite. Sie können dann entscheiden, ob das Bild oben, in der Mitte oder unten skaliert werden soll, indem Sie die entsprechenden Steuerelemente verwenden. Die SeiteVolle Höhe stretchy funktioniert genau so, aber für vertikal gestreckte Bilder (viel weniger nützlich).
AVolle BreiteBild kann von der SkalierungOben, Mitte oder Unten des Bildes.
AVolle Höhe Bild kann von der Skalierung Links, Mitte oder Rechts des Bildes.
Hinweis zur Auflösung: Das Foto muss einhochauflösendes Bild denn es wird gestreckt, damit es in die Breite des Browsers passt - und das kann leicht eine HD-Bildschirmgröße von fast 2000 Pixeln Breite sein. Wenn Sie also ein Bild mit niedriger oder sogar mittlerer Auflösung verwenden, wird das Bild unscharf, wenn es auf die maximale Breite skaliert wird.
Urheberrecht © Xara