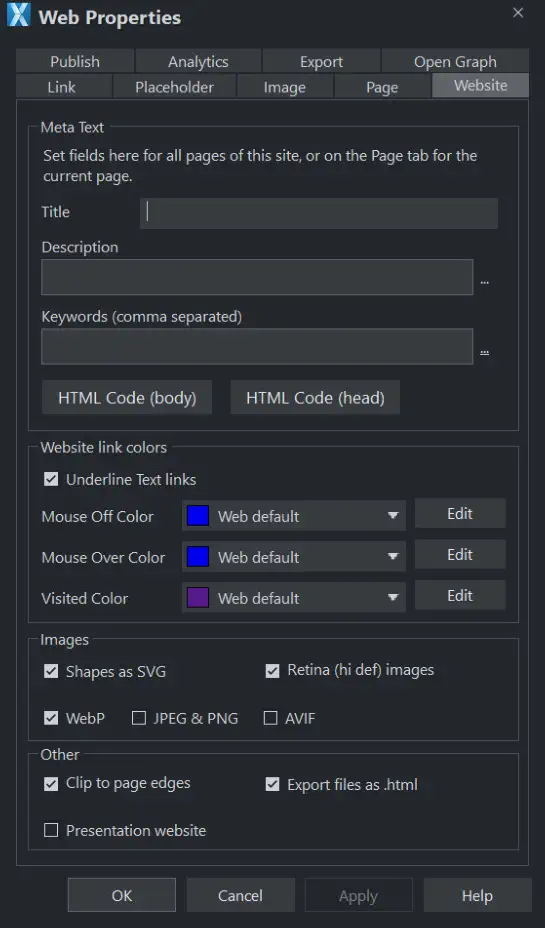
Website-Registerkarte in Website-Eigenschaften


Die Einstellungen auf dieser Registerkarte gelten für das gesamte aktuelle Dokument/die gesamte Website, es spielt also keine Rolle, welches Objekt oder welche Seite ausgewählt ist.
Titel, Beschreibung & Schlüsselwörter: Diese Felder sind genau wie in derRegisterkarte Abschnitt. Sie können diese Felder hier optional so einstellen, dass sie für jede Seite Ihrer Website gelten, es sei denn, sie werden durch die OptionRegisterkarte Einstellungen für eine Seite. So erhält zum Beispiel eine Seite, die keinen eigenen Titel auf der Registerkarte Seite hat, den Titel, den Sie hier angeben. Diese Felder sind optional, können aber für Ihr SEO wichtig sein, siehe unseren ArtikelWie kann Xara bei meiner SEO helfen?
HTML-Code (head) und HTML-Code (body): Diese Schaltflächen dienen demselben Zweck wie die Schaltflächen HTML-Code (head) und HTML-Code (body) in derRegisterkarte und ermöglichen es Ihnen, große Mengen an HTML-Code entweder im Kopf- oder im Rumpfbereich aller Seiten Ihrer Website einzugeben und zu bearbeiten.
Wenn hier ein Code in derRegisterkarte "Website sie ist auf jeder Seite Ihrer Website enthaltenzusätzlich zujeden Code, der für jede Seite auf der Registerkarte Seite angegeben ist. Auf diese Weise können Sie einen Teil des Codes auf jeder Seite unterbringen und gleichzeitig weiteren Code auf den Seiten hinzufügen, die ihn benötigen.
Website-Link-Farben
In diesem Abschnitt der Registerkarte "Website" können Sie festlegen, wie Textlinks auf Ihrer Website erscheinen.
Textlinks unterstreichen: Unterstreichungen werden häufig verwendet, um anklickbare Links im Text hervorzuheben, daher ist diese Option standardmäßig aktiviert. Deaktivieren Sie diese Option, wenn Sie nicht möchten, dass Ihre Textlinks unterstrichen werden.
Maus aus: Hier können Sie die Farbe auswählen, die Sie für alle Ihre Textlinks verwenden möchten. Sie können entweder eine benannte Themenfarbe aus der Dropdown-Liste auswählen (falls es in Ihrem aktuellen Dokument welche gibt) oder auf die Schaltfläche Bearbeiten klicken, um den Farb-Editor zu öffnen, damit Sie eine andere Farbe auswählen können.
Maus über: Textlinks werden in dieser Farbe dargestellt, wenn ein Besucher den Mauszeiger darüber bewegt.
Besucht: Textlinks, die auf eine Seite verweisen, die der Besucher bereits besucht hat, werden mit dieser Farbe anstelle der Farbe Mouse Off angezeigt.
Formen als SVG
Shapes as SVG
Moderne Webbrowser bieten eine hervorragende SVG-Unterstützung, so dass wir viele Arten von Objekten mit SVG ins Web exportieren können, anstatt für jedes einzelne eine eigene Bilddatei erstellen zu müssen. Durch die Verwendung von SVG werden Ihre Website und Webdokumente schneller geladen, da weniger Bilder heruntergeladen werden müssen. Außerdem sehen Ihre Inhalte im SVG-Format schärfer aus.
Wenn Sie diese Option aktivieren, wird Xara bei der Veröffentlichung Ihres Dokuments/Ihrer Website im Internet SVG verwenden, wo immer es möglich ist.
Retina (standardmäßig aktiviert)
Wenn diese Option aktiviert ist, exportiert Xara zusätzlich zu den Bildern mit normaler Bildschirmauflösung hochauflösende Versionen aller Bilder auf Ihrer Website. Das bedeutet, dass Geräte mit sehr hochauflösenden Bildschirmen Bilder in höherer Qualität anzeigen.
SieheHochauflösende Bilder für weitere Informationen.
WebP JPEG und PNG AVIF
Exportieren Sie Ihre Bilder als WebP oder AVIF. Aktivieren Sie JPG und PNG, wenn Ihre Website-Besucher wahrscheinlich alte Geräte ohne Evergreen-Browser verwenden.
An den Seitenrändern abschneiden
Diese Option ist standardmäßig aktiviert. Wenn Sie Objekte in Ihrer Website haben, die die Seitenränder überlappen, klicken Sie auf dieses Kontrollkästchen, um diese Objekte so zuzuschneiden, dass nur der Teil auf der Seite sichtbar ist. Deaktivieren Sie dieses Kontrollkästchen, wenn Sie möchten, dass das Objekt über den Seitenrand fließt, so dass auch der Teil, der die Pappe überlappt, angezeigt wird.
Beachten Sie, dass bei einer unsichtbaren Seite (die Standardeinstellung für neue Webdokumente oder wenn Sie Ihrer Seite "keine Farbe" zugewiesen haben) das Beschneiden am Seitenrand nicht erfolgt, selbst wenn diese Option aktiviert ist.
Dateien als .html exportieren
Neue Dokumente/Websites werden in .html-Dateien statt in .htm-Dateien exportiert.
Website der Präsentation
Klicken Sie auf dieWebsite der Präsentation um eine bestehende Website in eine Präsentation umzuwandeln.
Anmerkung: Wenn Sie Ihr Präsentationsdokument mit der Option Präsentation 955 pixvon derNeuMenü, dasWebsite der Präsentation ist automatisch aktiviert.
Hinweis: Wenn Sie auf eine Ebene oder eine Präsentation Stufenübergänge anwenden, die von den Seiten, von oben oder von unten in die Seite gleiten, bewirkt die Deaktivierung dieses Kontrollkästchens, dass der Übergang am Rand des Browserfensters und nicht am Seitenrand beginnt.
Urheberrecht © Xara