How do I insert a video into my website?
Inserting from Elements
Video Background Web Blocks
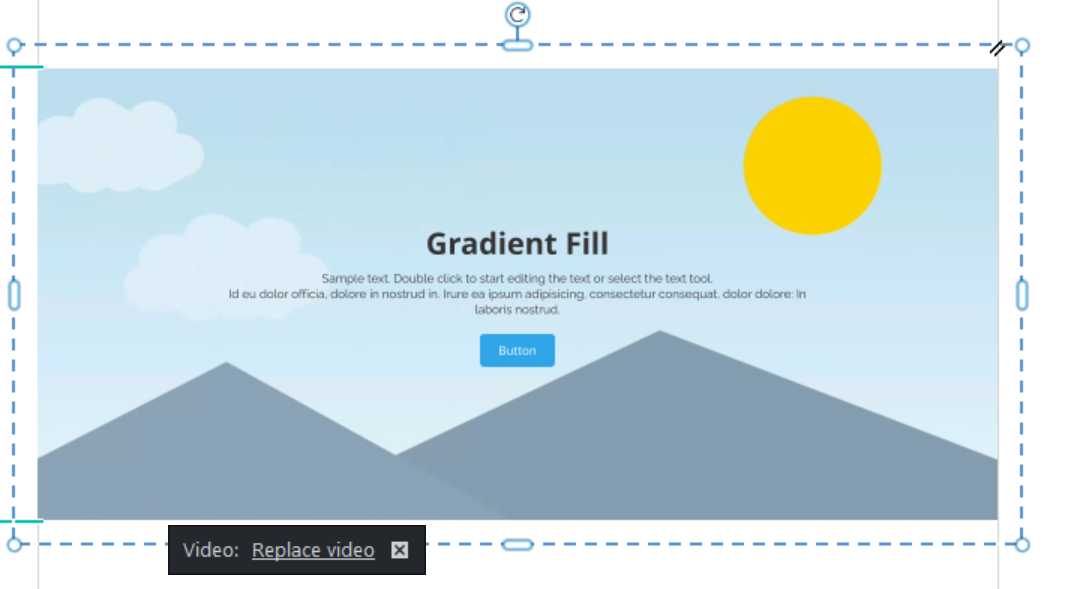
Elements and the Designs Gallery include a selection of Web Blocks with video backgrounds that are ideal for hero sections of websites. The video display as the back most object within the block. It will auto play in a loop and be muted. The video placeholder is fixed in height but full width is supported and enabled by default for video background web blocks. To replace the default video, click on the video placeholder object to select it and a context menu appears, with a Replace video option. Click on Replace video and choose an MP4 file to replace the current video with.

Whenever you replace the video, both the Main and Mobile variants are updated with the new video.
Website video backgrounds
These videos show behind all the other content of your website, filling the full width and height of the browser window. There’s now a wide selection of these backgrounds you can choose from in the Designs Gallery under Modular Websites > Styles > Page Background > Video.
After inserting one of the backgrounds you will see a video placeholder at the top of the page, behind the page content. Preview the page to see the video playing behind your content.
To use your own video as a background, you first need to insert one of the Designs Gallery videos. The video background object resides on the Pasteboard background layer of your website, which is normally locked. So if you want to replace the video with your own, you first need to unlock this layer using the Page & Layer Gallery. Just toggle the lock icon for this layer. Once you’ve done that you can click on the video object to select it, which brings up a menu with a Replace video option. It’s best to re-lock the layer once you’ve replaced the video.
Inserting a video from file
There are 2 ways to insert a video:
1) Drag and drop your file from Windows Explorer into Xara
2) Go to File > Import, then select your video file
We recommend using MP4 format with H.264 encoding.
Autoplay and muting your video
When you insert your video, you will be asked if you want to have the video autoplay when someone opens your page or not. Please note the video is auto muted when autoplay is selected due to autoplay policy changes on Chrome and Firefox. Visitors can click on the speaker button to enable audio again.