Push objects
'Push Objects' is a powerful feature offered by Web Designer and Designer Pro.
Push objects are mainly useful in page templates, to help maintain the design of a page as text is extended or contracted. Push objects are not allowed to overlap with other push objects, and so if one extends or moves in a way that encroachs on the space of another it 'pushes' that other object down the page, out of the way. And if a push object is pushed off the bottom of the page, the page automatically extends to accommodate it.
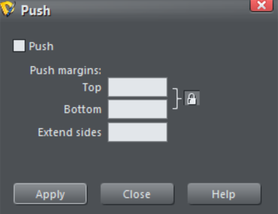
To make an object into a push object, right click on it and choose Push... from the context menu. The Push dialog appears.

Select the Push checkbox to turn on Push for the selected object(s). Then you can optionally change the top and bottom margins. By default the top and bottom margins are locked together – just click the lock button if you want to set them independently. The top margin value determines how close another Push object is allowed to get to this one, before this object will move down out of its way. So it stops other Push objects coming too close. Similarly the bottom margin value specifies how close to another Push object below it this object is allowed to be before it starts to push that object out of the way. It also defines the minimum distance that must be maintained between it and the bottom edge of the page (the page will extend when required), because often you don't want the object to be right up against the edge of the page.
The Extend sides field allows you to make the Push object behave as if it was wider than it actually is. This means it can be made to push objects below it (or be pushed from above) even if there is some horizontal separation between the objects. So for example a 100 pixel wide rectangle set to push with Extend sides set to 50px, will behave as if it was 200 pixels wide in terms of its push behavior.
As mentioned above, as a Push object gets longer it will push other Push objects below it out of the way, down the page, and if necessary the page will extend. But what if the Push object subsequently gets shorter again (perhaps some text is deleted from a text object)? Now there is space for the Push objects below it to move up the page again. So, as long as the objects started off close together before the text was removed, that's exactly what happens – the lower Push objects move up, closing the gap that would otherwise have been introduced. Similarly where appropriate the bottom of the page will move up, making the page shorter.
Copyright © Xara