FlexGroups
A FlexGroup is a new type of group that arranges its members according to a set of layout settings. The settings control how objects are spaced in a row, horizontal and vertical alignment, etc. In Modular Websites a FlexGroup is used inside a Flexible Web Block. But you can also use FlexGroups in any other type of document too. The layout settings are controlled the same way for a FlexGroup and for a Flexible Web Block, using the Flex Layout toolbar, described below.
To create a new FlexGroup, select the objects you want to put in it and do Arrange > Create FlexGroup. To ungroup a FlexGroup, select it and use Arrange>Ungroup, or Ctrl+U, the same as for an ordinary group.
The width of a FlexGroup is set manually by you and will never change automatically. But the height of the FlexGroup will vary according to how many rows are needed to fit in all the member objects.
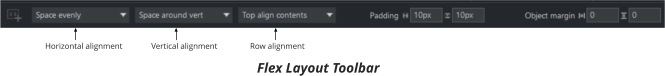
Flex Layout Toolbar
This bar should appear automatically at the top of the Designer+ window whenever a Modular Website document is current. You can also turn this bar on/off in any type of document, using Window > Bars.

This bar shows the current layout settings for the selected Flexible Web Block or FlexGroup. Each of the available settings are described below.
Horizontal alignment
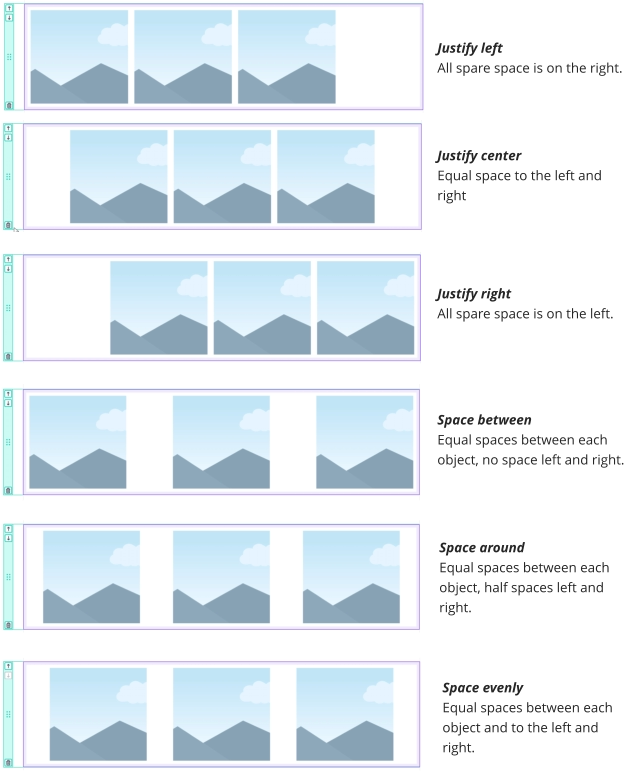
This setting affects how objects are positioned in a row if there is some spare horizontal space. With the 5 photo example above, this will affect how the second row of 2 photos appears. There are 6 options for this setting:

Note that the small spaces visible between the photos with the first 3 ‘justify’ settings is because each photo has its own object margin (see below).
Vertical alignment
This setting works the same way as Horizontal alignment described above, but in the vertical direction. Once again the setting only has an effect if there is some spare space vertically, that needs to be distributed.
Row alignment
This setting determines how objects in a row are positioned, if they don’t all have the same height. The options are simply Top, Bottom or Center alignment.

Object Margin
This option allows you to set a margin around an object. For example in the 3 photos Web Block above, every photo has been given a 10px margin horizontally and vertically, so there will always be at least 20px between the photos. If you wanted the photos to touch each other with no space between them, you would set the margin to 0px on each of them.
You can give all objects the same margins, or set a different margin for each object. To set the margin on multiple objects together, select one object by clicking on it, then add more objects to the selection by holding down Shift and clicking on each in turn. Then you can change the margin values on the FlexGroup bar to set them all to the same value.
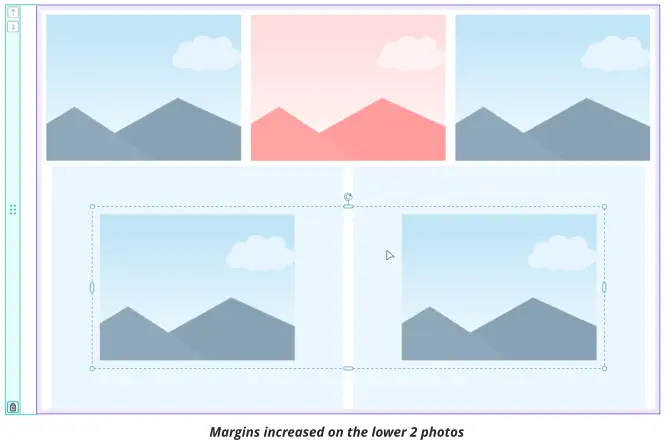
When an object is selected inside a Flexible Web Block, you can see some pale blue shading around the object that shows you the extent of its margins. In the example shown below, we’ve selected the last 2 photos and increased their margins to 100px, to force much more space around them, as shown by the pale blue shading:

Padding
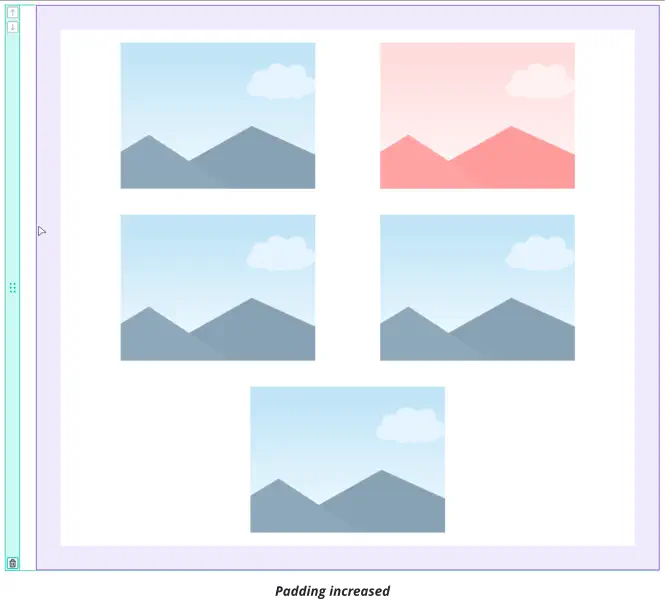
This option allows you to add space around the whole Block/FlexGroup. When it is selected, the padding extent is shown in pale purple, around the contents of the Block. In the example below we’ve set 50px of padding horizontally and vertically:

Copyright © Xara