Reveal & Scroll animations
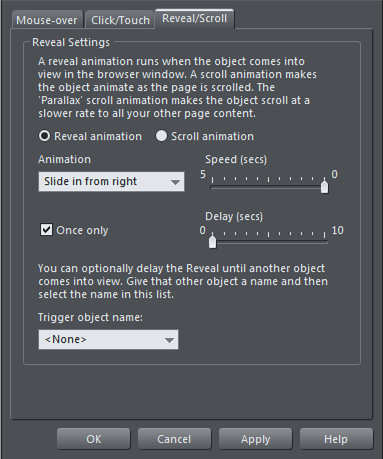
If you select the Reveal/Scroll tab of this dialog, you have the choice of applying either a Reveal animation or a Scroll animation.
Reveal animations
A Reveal animation will make the object animate into view as it appears in the browser window - either the first time, or every time it appears.

- Set an animation effect from the dropdown menu
- Set a speed for the effect using the Speed slider
- Add a timed delay using the slider if so desired, so there is a pause before the object reveals
Trigger object name
- Normally an object will be revealed as soon as it comes into view. However sometimes you may want to have the object revealed only when some other object (the "trigger" object) comes into view.
- To name the trigger object just right click on it and choose Names... then apply a name using the Names dialog. Now when you click on the Trigger object name: dropdown, the name will appear for you to select.
For more information on applying names see Naming Objects.
Scroll animations
The Scroll animations are similar to reveal animations, but they are linked to scrolling of the document. So instead of the animations running once when the object appears and then finishing, the object animates whenever the document is scrolled and the speed of the animation is proportional to the scrolling speed. Scroll slowly and the object animates slowly, as you scroll. Scroll faster and the object animates faster too. The Speed slider determines how fast the animation runs relative to the scrolling speed.
Parallax scrolling
The Parallax scrolling animation is where some objects on your page scroll at a different rate to others, giving a parallax effect. Parallax appears near the top of the scroll animation types. The speed slider determines how fast the object scrolls relative to other objects on the page. If set very low, the object hardly moves at all as other objects scroll past it. If set very high the object scrolls at almost the same rate as the other page content, so the most useful speed values are towards the middle - try experimenting with different speeds.
Note: If you have a low parallax scroll speed, items below the bottom edge of the browser window may never appear.
Copyright © Xara