Stretchy Objects
Stretchy objects help to create 'pageless' designs where there is no obvious page boundary, where page backgrounds cover the entire browser window and stretch to fill the browser width. The stretchy feature is designed to work only with rectangles and photos and is unlikely to work usefully on any other shapes. You can make any rectangle or rectangular image stretch to fill the browser window, either horizontally or vertically, using the Stretchy dialog (the same dialog as the Sticky controls). These stretchy items are normally intended as page backgrounds and so they appear behind everything else on the page. You may even want to put them on one of the background layers.
To create a Stretchy Object...
- Draw a rectangle on the page or select a rectangular image - typically you would make this as wide or wider than the page and placed behind all other objects.
- Select the menu "Utilities" > "Web Sticky/Stretchy" or the equivalent option on the right-click context menu
- Select the Full Width option.
As with Sticky objects you will need to preview the position of your stretchy object before you can see your changes. You will see it covers the entire width of the browser window.

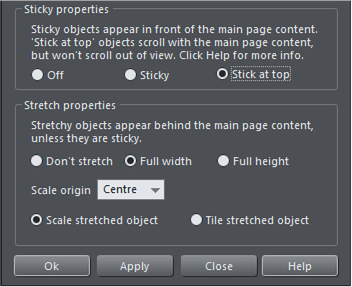
Sticky/Stretchy properties dialog
You may also want a sticky object to be full width or full height, so stretchy objects that are also sticky appear in front of your main page content. For example you may want a sticky header across the top of your web page, with a sticky NavBar on top of it...

Both of these browsers have "stretchy" content which fills the width of the browser window. The header/NavBar is also "Sticky" as well as "Stretchy" and so the page content will slide underneath it as it remains visible.
Stretchy objects can be set to either Scale or Tile, using the option on the dialog. In most cases you will want the stretchy object to scale up and down to fit the browser window, so choose the scale option. This works well with photos and solid filled rectangles.
If you have a rectangle with a textured fill you will normally want this to tile rather than scale, so the texture looks the same with any browser window size. So select the tile option in such cases. Also if you have a vertical graduated fill, choose the tile option.
Scaling Photos
You can make an image stretchy to occupy the full width of the browser window. In this case the image will scale up as you increase the browser width, but it does so within the height of the existing image (so it doesn't grow vertically and thus push everything else down as you make the browser wider). This means that the image is progressively cropped vertically, as it grows horizontally (the aspect ratio of the photo is never altered as that would look poor).
If you want to use a photo as a stretchy item, make it at least the full width of the page, and on the Sticky/Stretchy dialog select Full width. You can then decide whether you want the image to scale around the top, center or bottom of the image using the controls provided. The Full height stretchy works exactly the same way, but for vertical stretched images (a lot less useful).
A Full width image can be scaled from the Top, Center or Bottom of the image.
A Full height image can be scaled from the Left, Center or Right of the image.
Resolution note: The photo needs to be a hi-res image because it's going to get stretched to fit the browser width - and that could easily be an HD screen size of nearly 2000 pixels across. So using a low or even medium resolution image will result in a blurred image when scaled to maximum width.
Copyright © Xara