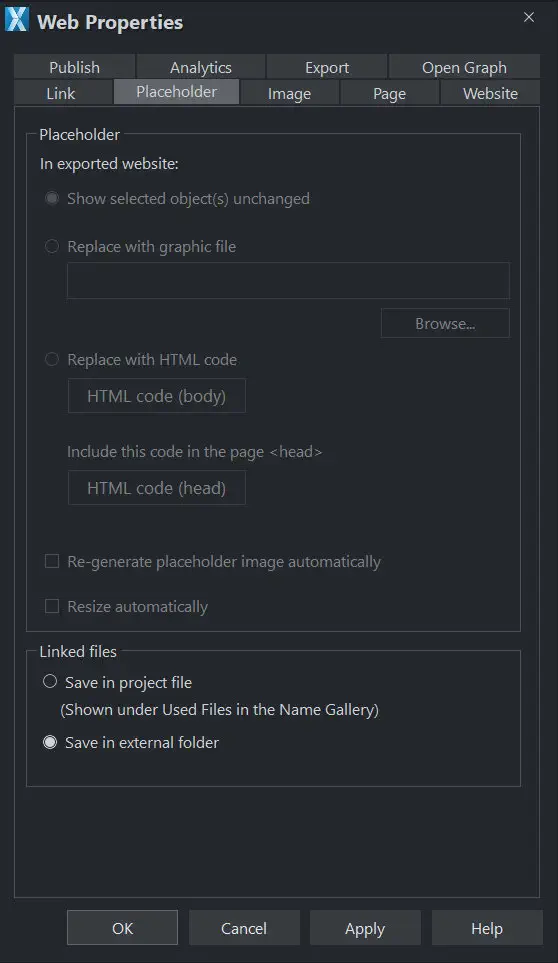
Registerkarte "Platzhalter" in den Website-Eigenschaften


Auf der Registerkarte Platzhalter können Sie manuell bearbeitbare Widgets hinzufügen und bearbeiten. Dies sind Widgets, die Sie auf Ihrer Webseite einfügen, indem Sie den HTML-Code für das Widget manuell einfügen oder eine Filmdatei importieren. Normalerweise brauchen Sie die Registerkarte "Platzhalter" nicht für Widgets zu verwenden, die Sie überElementeDenn der Code und die Dateien, die diese Widgets zum Funktionieren bringen, werden automatisch für Sie bearbeitet. Siehe dieWebsite-Widgets Kapitel für alle Einzelheiten.
Um ein beliebiges normales Objekt in einen Platzhalter für ein Widget zu verwandeln, wählen Sie es aus und öffnen dann diese Registerkarte des Dialogfelds Web-Eigenschaften. Wählen Sie, ob das Widget auf einem HTML-Code, den Sie von einer Widget-Website erhalten haben, oder auf einer Grafikdatei basieren soll. Suchen Sie nach der Datei oder fügen Sie den HTML-Code ein. Klicken Sie auf .OKund jetzt ist Ihr Objekt ein Platzhalterobjekt.
Das bedeutet, dass das Objekt die Abmessungen und die Position des von Ihnen hinzugefügten Inhalts repräsentiert, aber in Ihrer exportierten Webseite wird das Objekt durch den tatsächlichen Code oder die Datei ersetzt, die Sie eingefügt haben.
Es gibt jedoch eine einfachere Möglichkeit, Dateien oder Code zu Ihrer Website hinzuzufügen. Ziehen Sie einfach eine animierte GIF-Datei aus dem Windows-Dateiexplorer auf Ihre Seite und legen Sie sie dort ab. Es wird automatisch ein Platzhalterbild für Sie generiert und auf Ihrer Seite platziert. Eine Kopie der Datei wird dem Support-Ordner Ihres Designs hinzugefügt, damit sie exportiert und mit Ihrer Website veröffentlicht werden kann. Wenn Sie Ihre Website exportieren und veröffentlichen, wird das Platzhalterbild durch die tatsächliche Datei ersetzt, die Sie importiert haben.
Wenn Sie einen HTML-Code von einer Widget-Website eines Drittanbieters kopiert haben, können Sie diesen Code einfach in Xara einfügen (stellen Sie sicher, dass Sie sich imSelektor-Werkzeug wenn Sie dies tun, nicht dieText-Werkzeug oder es wird als Text eingefügt!). Xara erkennt den HTML-Code und verwendet ihn zum Rendern eines Platzhalterbildes, das auf Ihrer Seite erscheint. Sie können auch einen Platzhalter für HTML-Code direkt in den Hauptteil oder den Kopf einer Seite einfügen, indem Sie auf die Schaltflächen HTML-Code (Hauptteil) und HTML (Kopf) klicken, die einen Bildlaufdialog aufrufen, in den Sie bei Bedarf große Mengen an Code einfügen oder bearbeiten können.
Wenn Sie Ihre Website exportieren/veröffentlichen, wird der Platzhalter durch den tatsächlichen Code ersetzt, damit Ihr Widget funktioniert. Siehe dieKapitel Website-Widgets für weitere Einzelheiten.
Ersetzen durch Grafikdatei
Wählen Sie diese Option, wenn Sie anstelle des Platzhalterobjekts eine Grafik oder ein Bild in Ihre Website einfügen möchten (z. B. eine PNG-, GIF- oder andere webkompatible Bilddatei). Verwenden Sie die Schaltfläche Durchsuchen, um die Datei auszuwählen.
Die gewählte Datei wird automatisch in den Support-Ordner für das aktuelle Design kopiert, so dass die Datei beim Exportieren Ihrer Website zusammen mit allen generierten Bildern für Ihre Website in den Ordner _htm_files aufgenommen wird. Siehe dieHandhabung von Dokumenten Kapitel für Informationen über Supportordner.
Ersetzen durch HTML-Code
Mit dieser Option können Sie HTML-Code, den Sie von einem anderen Ort erhalten haben, in die Kopf- und/oder Körperabschnitte Ihrer Seite einfügen, d. h. zwischen die <body></body>-Tags oder <head></head>-Tags. Viele Websites bieten zum Beispiel Widgets an, die Sie Ihrer Seite hinzufügen können, indem Sie den HTML-Code hier einfügen. Befolgen Sie die Anweisungen des Anbieters. In den meisten Fällen müssen Sie nur den Body-Code einfügen, aber bei einigen Widgets müssen Sie auch etwas Code in den Head einfügen, weshalb die Option Head-Code ebenfalls angeboten wird.
Wie bereits erwähnt, können Sie den HTML-Code auch direkt in Ihre Seite einfügen, anstatt ihn in diesen Dialog einzufügen (während Sie imSelektor-Werkzeug). Auf diese Weise erhalten Sie automatisch ein Platzhalterbild, das genauso aussieht wie das eigentliche Widget. Daher ist dies die empfohlene Methode zum Einfügen von HTML-Code für Widgets.
Warnung: Sie müssen darauf achten, dass Sie nur Code einfügen, von dem Sie wissen, dass er sicher ist und aus einer vertrauenswürdigen Quelle stammt. Ungültiger oder fehlerhafter Code wird sich auf Ihre veröffentlichte Webseite auswirken, da Xara den Code einfach so einfügt, wie Sie ihn zur Verfügung stellen, unverändert und ungeprüft, wenn die Seite exportiert wird.
Wenn der HTML-Code, den Sie eingeben, auf externe Dateien verweist, die in Ihrer Website erwartet werden, müssen Sie diese externen Dateien in den Support-Ordner für Ihren Entwurf kopieren. Siehe dieHandhabung von Dokumenten Kapitel für Informationen über Support-Ordner. Sobald sich die Dateien im Support-Ordner befinden, werden sie beim Exportieren automatisch in den Ordner _htm_files Ihrer Website kopiert. Daher müssen Sie auch darauf achten, dass alle Verweise auf diese Dateien im HTML-Code an der richtigen Stelle verweisen.
Nehmen wir ein einfaches Beispiel, um dies zu verdeutlichen. Angenommen, ich möchte ein kleines Stück HTML-Code einfügen, das ein Bild in meine Website einfügt. Der HTML-Code, den ich einfüge, muss irgendwo auf die Bilddatei verweisen. Zuerst kopiere ich die Bilddatei, sagen wir "myLogo.gif", in den Support-Ordner meines Dokuments. Wenn das Dokument "mySite.web" heißt, wird der Ordner "mySite_web_files" sein. Wenn ich diese Website exportiere, wird sie unter dem Namen "index.htm" exportiert, da der Standardname für die erste Seite der Website immer "index.htm" lautet, unabhängig vom Namen der .web-Datei. Das bedeutet, dass alle generierten Bilder für meine Website und eine Kopie von "myLogo.gif", die ich in den Support-Ordner gelegt habe, in den Ordner "index_htm_files" exportiert werden. Daher muss ich den HTML-Code, den ich einfüge, auf die Bilddatei an diesem Ort verweisen lassen. Ich kann also einfügen:-
<img src="index_htm_files/myLogo.gif" />
Beachten Sie, dass dies auf die Bilddatei im exportierten Bildordner (_htm_files) verweist, NICHT direkt im Support-Ordner (_web_files), da nur der exportierte Bildordner zusammen mit meiner Webseite auf den Webserver kopiert wird, wenn die Website veröffentlicht wird.
Wenn ich wirklich nur ein Bild auf meine Website stellen wollte, wäre es natürlich viel einfacher, das Bild direkt in Xara zu importieren! Aber dies ist ein einfaches Beispiel, das zeigt, wie man HTML-Code hinzufügt, der auf eine externe Datei verweist.
SieheYouTube, GIF und andere Widgets einbetten für weitere Beispiele!
Hinzufügen von Code zum Seitenkopf
Einige Codes müssen in den Head-Abschnitt (<head>-Tag) des exportierten HTML-Codes eingefügt werden, anstatt in den Body-Abschnitt (<body>-Tag), wie es standardmäßig der Fall ist.
Klicken Sie dazu auf die Schaltfläche HTML-Code (Kopf) auf der Registerkarte Platzhalter, Website oder Seite im Dialogfeld Web-Eigenschaften und geben Sie Ihren Code ein oder fügen Sie ihn ein.
Platzhalterobjekte
Platzhalterbild automatisch neu generieren: Wenn diese Option am Ende derRegisterkarte "Platzhalter ausgewählt ist, wird das Platzhalterbild automatisch aus dem von Ihnen hinzugefügten Inhalt generiert, wenn sich der Inhalt ändert oder wenn Sie die Größe des Platzhalterobjekts ändern.
Wenn Sie, wie oben empfohlen, Code einfügen oder Dateien direkt auf Ihre Seite importieren, wird diese Option automatisch für das erzeugte Platzhalterbild ausgewählt. Manchmal ist es sinnvoll, diese Option nach dem Einfügen von Inhalten auf diese Weise zu deaktivieren, wenn Sie mit dem Vorschaubild zufrieden sind und nicht möchten, dass es erneut generiert wird, wenn Sie den Inhalt in irgendeiner Weise ändern.
Verknüpfte Dateien
Verknüpfte Dateien werden standardmäßig innerhalb der Projektdatei gespeichert. SieheExterne Dateien für weitere Informationen.
Urheberrecht © Xara