Automatische Anpassung an die Seite...
DieAuto-FitFunktion können Sie flexible Dokumente erstellen, die sich an fast jede gewünschte Größenänderung anpassen. Das bedeutet, dass Sie Social-Media-Dokumente einmal entwerfen und dann problemlos auf eine Vielzahl von Größen und Seitenverhältnissen verteilen können. Sie können Dokumente von A5 nach A4 oder A3 oder umgekehrt konvertieren. Und Sie können sogar die Ausrichtung ändern, von Hoch- zu Querformat.

Vorlagen für Facebook-, Instagram- und Twitter-Posts in neuer Größe.
Das Merkmal wird über die FunktionAutomatisch an Seite anpassen den Sie aufrufen können, indem Sie mit der rechten Maustaste auf ein beliebiges Element auf der Seite klicken undAuto-Fit auf Seite... Sie finden es auch in"Extras" >"Automatische Anpassung an die Seite...".

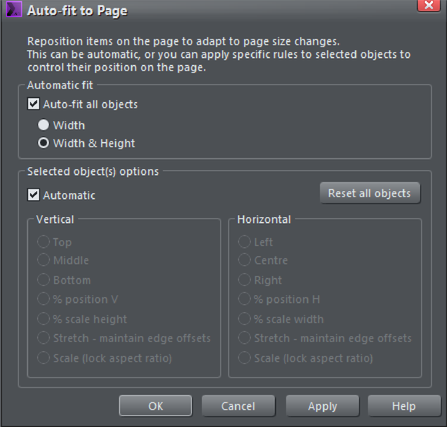
Das Dialogfeld Automatische Anpassung steuert, wie Elemente bei einer Änderung der Seitengröße verschoben oder gedehnt werden.
DieAlle Objekte automatisch einpassen steuert das automatische Verhalten aller Elemente im Dokument. Das Dialogfeld ist standardmäßig aufAutomatisch für alle Elemente in Ihrem Dokument, aber Sie können das Verhalten einzelner Objekte mit den Einstellungen im unteren Bereich steuern.
DieAlle Objekte automatisch einpassen schaltet die Funktion ein. Beachten Sie, dass sich bestehende Dokumente, in denen Elemente als Fußzeilen oder zum Strecken markiert waren, auch bei deaktivierter Option weiterhin wie gewohnt verhalten. Diese Option ermöglicht lediglich eine umfassendere, automatische Positionierung von Elementen auf der Seite.
Nur Breite oder Breite und Höhe
Es gibt zwei verschiedene Anwendungsfälle, in denen Sie eine automatische Positionierung von Elementen auf der Seite wünschen:
- Websites, insbesondere "Blog"-Websites, bei denen die Länge der Seiten variiert, je nachdem, wie viel Text Sie haben. Hier möchten Sie nicht, dass die Position der Elemente auf der Seite (normalerweise oben auf der Seite) verschoben wird, wenn die Seite wächst. Wählen Sie in diesem Fall die OptionNur Breite Option. Das bedeutet, dass die Dinge neu positioniert werden, wenn Sie die Seitenbreite ändern, aber nicht, wenn sich die Seitenhöhe ändert.
- Druckdokumente, Social-Media-Dokumente oder Präsentationen, bei denen die Positionierung und Dehnung (automatische Anpassung) bei jeder Änderung der Seitenbreite oder -höhe geändert werden soll. Wählen Sie in diesem Fall die OptionBreite und Höhe Option. Dies ist die Standardeinstellung, wenn Sie die OptionAutomatische Anpassung.
Zusammenfassend lässt sich also sagen, dass Sie für die meisten Dokumenttypen, Drucksachen, Präsentationen und soziale MedienBreite und Höhe. Für Websites wählen Sie dieNur Breite Option.
Klicken Sie aufBewerbung Sie können das Ergebnis nun testen, indem Sie am rechten oder unteren Seitenrand ziehen, um zu sehen, wie sich die Seitengröße ändert. Alternativ können Sie auch im MenüSeite Optionen wählen Sie aus der Dropdown-Liste der gängigen Seitengrößen.
Auto-Fit für einzelne Seitenobjekte
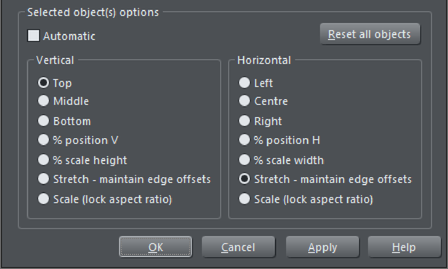
Sobald Sie die OptionAutomatische Anpassung können Sie das Verhalten der einzelnen Objekte auf der Seite steuern. Standardmäßig ist alles markiert alsAutomatisch.

Um das Verhalten einzelner Objekte zu steuern, wählen Sie einfach das gewünschte Objekt aus, deaktivieren Sie das Kontrollkästchen Automatisch das alle Einstellungen des unteren Bereichs aktiviert. Sie können nun die Positionsregeln für Ihre Auswahl festlegen.
Erneut klickenBewerbung um die Änderung vorzunehmen - und testen Sie nun das Ergebnis, indem Sie den rechten oder unteren Seitenrand ziehen, um zu sehen, wie sich die Dinge bewegen, wenn Sie die Seitengröße anpassen. Oder alternativ in derSeite Optionen wählen Sie aus der Dropdown-Liste der gängigen Seitengrößen.
Die Optionen sind...

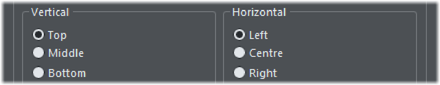
DieTop,Mitte undUntenOptionen für die vertikale Einstellung und die entsprechendenLinks,ZentrumundRechtsBei horizontalen Anpassungen behalten die Elemente die gleiche Größe (werden also nicht gedehnt, vergrößert oder verkleinert) und befinden sich an der gleichen Position im Verhältnis zum Rand oder zur Mitte der Seite.
So werden die alsTopbleibt an der gleichen absoluten Position zum oberen Rand. Elemente, die alsLinksbleibt am linken Rand der Seite positioniert.
Wenn Sie also möchten, dass die Fußzeile die gleiche vertikale Größe und vertikale Position relativ zum unteren Rand der Seite beibehält, stellen Sie die vertikalen Optionen wie folgt einUnten. Wenn Sie möchten, dass ein Element, z. B. ein Logo, unabhängig von der Seitengröße in der rechten oberen Ecke genau den gleichen Abstand hat, legen Sie den WertTopundRechts.
% Position

Elemente, die mit einer dieser Optionen markiert sind, ändern ihre Größe nicht, wenn die Seite vergrößert oder verkleinert wird, sie werden lediglich verschoben und bleiben an der gleichen relativen Position auf der Seite. Zum Beispiel wird ein Element, das 1/3 der Seite einnimmt, immer 1/3 der Seite einnehmen.
% Höhe oder Breite skalieren

Dies ist wie dieAutomatischOption - allerdings nur für die Auswahl, bei der Position und Streckung mit der Änderung der Seitenbreite oder -höhe einhergehen.
Randabstände beibehalten
Diese Option ist nützlich, wenn Sie einen festen Abstand zwischen dem Rand der Seite und dem Element wünschen.
Skalierung (fixiertes Seitenverhältnis)
Die Elemente werden vergrößert oder verkleinert, wenn sich die Seite vergrößert oder verkleinert, aber das Seitenverhältnis bleibt gleich.
Alle Objekte zurücksetzen
Mit dieser Schaltfläche entfernen Sie alle manuellen Einstellungen für die automatische Anpassung, die Sie für alle Elemente des Dokuments vorgenommen haben. Damit wird alles wieder auf die Automatic Umgebung.
Ein Beispiel
Dies ist eine relativ einfache Social-Media-Grafik, die sich an nahezu jede Seitengröße anpassen lässt. Mit demAutomatisch würde es funktionieren, aber die Breite und Höhe des Rahmens würden nicht gleich bleiben. In diesem Fall wurden also bestimmte Elemente auf der Seite so markiert, dass sie sich anders verhalten.
|
|
Foto: eingestellt aufDehnen - Kantenversatz beibehalten. |
|
|
Textfeld zentrieren:Automatisch - Der Text wird vertikal und horizontal zentriert. |
|
|
Hintergrundrechteck: eingestellt aufAutomatisch. |
|
|
Fußzeilentextfeld: eingestellt aufUnten und% Skalenbreite. |
Vorschau und Test von Auto-Fit-Seiten
Eine gute Möglichkeit, die Anpassungsfähigkeit Ihres Seitendesigns zu testen, ist eine Vorschau und ein Test mit derSeitengröße Dialog - Rechtsklick auf den Seitenhintergrund - AuswahlSeite Optionen... und dann die Registerkarte Seitengröße.

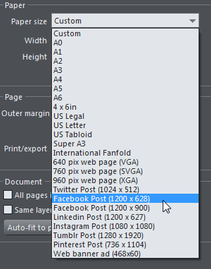
Im Dialogfeld "Seitenoptionen" enthält das Feld "Papierformat" eine Dropdown-Liste mit den gängigen Seitenformaten.
Sie können also ein voreingestelltes Papierformat aus der Dropdown-Liste auswählen, aber viel einfacher ist es, die Seite freizugeben, so dass Sie die Breite und Höhe auf jeden gewünschten Wert ziehen können. Um das Ziehen der Seitengröße zu aktivieren, deaktivieren Sie einfach das KontrollkästchenSeitengröße sperren Option. Wenn Sie nun den Mauszeiger in die Nähe des rechten oder unteren Randes der Seite bewegen, ändert sich der Zeiger und zeigt an, dass Sie den Rand ziehen können, um die Größe zu ändern.
Größenänderung von Bild und Text
Es ist wichtig zu verstehen, dass beim Dehnen einer Seite (z. B. wenn Sie den rechten Rand der Seite ziehen, um sie breiter zu machen), Textelemente und Bilder in der Größe verändert werden, aber das Programm verzerrt den Text oder die Bilder nicht. Es gibt nichts Schlimmeres als ein Foto mit dem falschen Seitenverhältnis oder einen gestreckten Text.
Wenn also bei Textobjekten die Größe des Textcontainers geändert wird, fließt der Text einfach innerhalb der neuen Containergröße weiter. Wenn Sie also beispielsweise eine Seite von A4 Hochformat in A4 Querformat ändern, wird der Text nicht gestreckt, sondern behält die gleiche Punktgröße, aber der Textrahmen wird gestreckt.

Im obigen Beispiel wurde die Seite breiter (und weniger hoch) gemacht. Der Text behält die gleiche Punktgröße, aber der Textrahmen und andere Elemente auf der Seite wurden proportional angepasst.
Dies ist das Standardverhalten, wenn alles aufAutomatisch. Mit den manuellen Steuerelementen können Sie das Verhalten optimieren, so dass z. B. die Breite oder Höhe von Elementen festgelegt werden kann. Im obigen Beispiel sehen Sie, dass sich die Höhe der Kopf- und Fußzeile mit der Verringerung der Seitenhöhe verringert hat. Dies ist vielleicht nicht das, was Sie wollen, und hier kommt die individuelleHorizontal undVertikal Kontrollen ins Spiel kommen - wie beschrieben.
Textgröße ändern
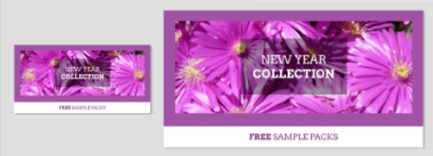
Wenn die Seite größer UND breiter wird, wird die Größe des Textes angepasst. Das folgende Beispiel zeigt eine kleine Seite auf der linken Seite und eine viel größere Version in Facebook-Post-Größe mit ungefähr demselben Seitenverhältnis auf der rechten Seite. Wenn wir den Text nicht skalieren würden, wäre der Text auf der Facebook-Seite unleserlich klein.

Tipp: Entwerfen Sie immer für die kleinste Seitengröße, denn es ist einfacher, ein Format zu vergrößern, als es zu verkleinern.
Tipp: Füllen Sie Ihre Textfelder nicht aus - lassen Sie Platz für den Inhalt.
Urheberrecht © Xara