Web-Animationen verwenden
Webanimationen sind eine großartige Möglichkeit, Ihre Webseiten mit auffälligen visuellen Inhalten zu versehen. Sie können jedes beliebige Objekt in Ihrem Webdokument nehmen und schnell eine animierte Reaktion auf ein Ereignis wie einen Mouse-Over, einen Mausklick oder eine Bildschirmberührung erstellen. So können die Objekte beispielsweise beim ersten Anzeigen eingeblendet werden, beim Überfahren mit der Maus eine Wackelanimation aufweisen und beim Anklicken des Objekts wieder eine andere Animation zeigen. Sie können auch aufpoppende Ebenen oder aufpoppenden Text auslösen, und Sie können Objekte einblenden lassen, wenn Sie auf einer Seite nach unten blättern.
Um ein Objekt zu animieren, klicken Sie es einfach mit der rechten Maustaste an und wählen SieWeb-Animationaus dem Dropdown-Menü, oder gehen Sie zu"Extras" >"Web-Animation" .
|
|
Oder klicken Sie auf dieWeb-Animation auf der Schaltfläche Eigenschaften der Website Flyout-Leiste. |
Dadurch wird dieWeb-Animation Dialog...

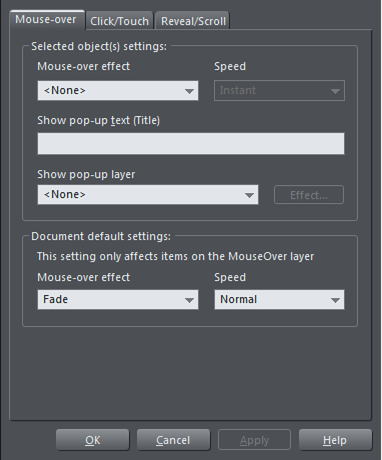
Der Dialog hat Registerkarten fürMauszeiger überVeranstaltungen,Klicken/Berühren Veranstaltungen undAufdecken/ScrollenVeranstaltungen.
Das Dialogfeld Animation ist nicht modal, d. h. es kann auf dem Bildschirm bleiben, während Sie verschiedene Elemente auf der Seite auswählen. Klicken Sie auf die SchaltflächeBewerbung Taste anstelle vonOK um das Dialogfeld auf dem Bildschirm zu halten. Sie können dann ein anderes Element auswählen, um die Animation dafür zu ändern, ohne dass der Dialog erneut angezeigt wird.
|
|
Zeigen Sie Ihre Animationen in der Vorschau an, indem Sie auf die SchaltflächeVorschau der aktuellen Webseite in der Web-Symbolleiste. |
Mouse-over-Funktionen
Mit Mouse-overs - können Sie einen Standardeffekt für das gesamte Dokument festlegen - dies betrifft nur Elemente auf der MouseOver-Ebene wie Navigationsleisten oder Schaltflächen mit einer 2-Status-Eigenschaft (Schaltflächen mit einem Link, die ihre Farbe ändern, wenn Sie mit der Maus darüber fahren). Sie können auch einen Mouseover-Effekt für ein einzelnes, ausgewähltes Objekt festlegen.
Klicken Sie auf dasMauszeiger über Registerkarte Dropdown-Menüs, um die Effekte anzuzeigen und anzuwenden.
- Sie können eine von sechs Geschwindigkeiten für den Animationseffekt wählen, die vonSehr schnell zuSehr langsam
- Geben Sie einen Pop-up-Text ein, der angezeigt wird, wenn Sie mit der Maus über das Objekt fahren
- Lassen Sie den Mouse-Over eine Pop-up-Ebene auslösen - eine andere Ebene in Ihrem Dokument, und lassen Sie diese Ebene ebenfalls animieren. Klicken Sie auf dieWirkung um das Dialogfeld Pop-up-Einstellungen für den Pop-up-Effekt aufzurufen.
SieheEbenen, Mouseover (Rollover) & Pop-ups für weitere Einzelheiten.
Klick/Touch-Animationen
Auf dieser Registerkarte können Sie eine Animation auswählen, die abgespielt wird, wenn das Objekt angeklickt (oder bei einem Touch-Gerät berührt) wird. Wie bei der Registerkarte Mouse-Over können Sie den Animationstyp und die Geschwindigkeit wählen und einen Standard-Klick-/Berührungseffekt einrichten, der auf alle Ihre Schaltflächen mit einer Mouse-Over-Grafik angewendet wird.
Urheberrecht © Xara

