Ebenen, Mouseover (Rollover) & Pop-ups
Alle Objekte haben eine Stapelreihenfolge auf der Seite - vom hintersten zum vordersten Element.
Darüber hinaus können alle Objekte in benannten Ebenen platziert werden. Jede Ebene kann eine beliebige Anzahl von Objekten enthalten und kann ein- oder ausgeschaltet werden. Wenn die Ebene ausgeschaltet ist, werden alle Objekte auf dieser Ebene unsichtbar.
|
|
Die Schichten werden von derSeite & Ebene Galerie in der Leiste "Galerien". Siehe dieEbenen & Seite & Ebenengalerie Kapitel für alle Einzelheiten. |
In Website-Dokumenten werden Ebenen verwendet, um Mouseover-Funktionen (manchmal auch Rollover genannt) auf Ihrer Website bereitzustellen. Dazu gehören hervorgehobene Schaltflächen (sie werden hervorgehoben, wenn Sie mit der Maus darüber fahren) und auch andere Pop-up-Effekte wie z. B. ein Textfeld mit einer detaillierten Produktbeschreibung.
Sie können auch einen Übergang auf eine Ebene anwenden, so dass sie auf Ihrer Webseite animiert erscheint.
Mouseover-Effekte
Es gibt mehrere Arten von Mouseover-Effekten, die Sie steuern können. Erstens der von Mouseover-Schaltflächen verwendete, bei dem jedes Objekt mit einer Webadresse ein überlappendes Grafikobjekt anzeigen kann, das auf einer Ebene namensMouseOver. Siehe unten für weitere Einzelheiten.
Es gibt auch eine leistungsfähigere Mouseover-Funktion, mit der Sie den Inhalt einer beliebigen Ebene erscheinen lassen können, wenn Sie mit der Maus darüber fahren oder auf ein beliebiges Objekt auf Ihrer Seite klicken. Diese Pop-up-Ebene kann Text, Grafiken, Fotos oder eine beliebige Kombination dieser Dinge enthalten. Mehr dazu weiter unten. Sie können auch eine breite Palette von Animations-Effekten hinzufügen.
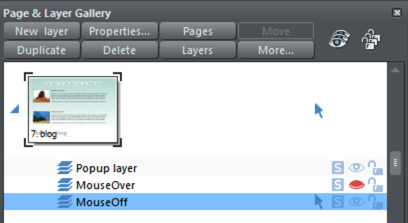
Die MouseOff- und MouseOver-Ebenen
Alle wichtigen Objekte auf Ihrer Website werden auf der untersten Ebene platziert, die normalerweise alsMausAus. Schaltflächen, die hervorgehoben werden, wenn Sie mit der Maus über sie auf der Webseite fahren, haben eine alternative Grafik auf der Ebene namensMouseOver.

Wenn Sie dieSeite & Ebene Galerie können Sie jede Ebene ein- oder ausblenden, indem Sie das Sichtbarkeitssymbol (das Augensymbol) aktivieren oder deaktivieren. Auf diese Weise können Sie zeigen, wie Ihre MouseOver-Elemente auf Ihrer Seite aussehen werden.
Die aktuelle Ebene wird immer mit einem Pfeil im FeldSeite & Ebene Galerie - die MouseOff-Ebene im obigen Diagramm - und auf diese Ebene werden alle neuen Objekte gezeichnet. Um Objekte auf anderen Ebenen zu platzieren, klicken Sie einfach auf die gewünschte Ebene im FensterSeite & Ebene GalerieStellen Sie sicher, dass das Auge und das Schlosssymbol für diese Ebene geöffnet sind.
Hinweis: Die MouseOver-Ebene muss immer über der MouseOff-Ebene liegen, wie im obigen Beispiel gezeigt.
Um die Objekte auf einer Ebene zu bearbeiten, müssen sowohl das "Auge" als auch das "Schloss"-Symbol geöffnet sein - das bedeutet, dass Sie die Ebene sehen und bearbeiten können (wie oben bei der Ebene MouseOff gezeigt).
Mouseover-Schaltflächen (Rollover)
Einige der vorgefertigten Schaltflächen inElements haben einen Mouseover-Effekt. Diese werden erstellt, indem zwei Versionen jeder Schaltfläche vorhanden sind, die Hauptversion auf der MouseOff-Ebene und eine "Highlight"-Version auf der MouseOver-Ebene.
Normalerweise brauchen Sie das nicht zu wissen oder sich darum zu kümmern, da sich beide Schaltflächen wie eine einzige verhalten - die Änderungen, die Sie an einer Schaltfläche vornehmen, wie z. B. die Bearbeitung des Beschriftungstextes, werden von der anderen Version übernommen. Wenn Sie eine Schaltfläche auf der MouseOff-Ebene verschieben, ziehen oder in der Größe verändern, ändert sich auch die andere Version auf der MouseOver-Ebene, auch wenn Sie sie nicht sehen können. Dies geschieht mitWeiche Gruppen.
Eigene Mouseover-Schaltflächen erstellen
Sie können Ihre eigenen Mouseover-Schaltflächen von Grund auf neu erstellen, indem Sie die erforderlichen Elemente aus Rechtecken, Text usw. zeichnen. Zeichnen Sie einfach die wichtigsten Teile der Schaltfläche auf die MouseOff-Ebene (denken Sie daran, sie zu gruppieren) und platzieren Sie die entsprechende "Highlight"-Version auf der MouseOver-Ebene. Solange die MouseOff-Version einen Link zur Webadresse hat, wird die MouseOver-Version automatisch angezeigt, wenn Sie die Maus auf der Webseite darüber bewegen. (Die MouseOver-Ebene muss sich über der MouseOff-Ebene befinden).
|
|
Mit anderen Worten, Sie geben dem Hauptobjekt eine Webadresse, indem Sie die Link-Option verwenden, und wählen dann den MouseOver-Layer in derSeite & Ebene Galerieund platzieren Sie die gewünschten Mouseover-Versionen Ihrer Schaltfläche auf dieser Ebene, sodass sie das verknüpfte Objekt überlappt. |
Technische Anmerkung:Jedes Grafikobjekt auf der MouseOver-Ebene wird angezeigt, wenn es sich zu mindestens 50 % mit dem Objekt auf der MouseOff-Ebene überlappt. Die beiden Versionen der MouseOver-Schaltflächen werden mit Hilfe der Funktion "Weiche Gruppen" synchron gehalten. Wenn Sie die Schaltfläche auf einer Ebene auswählen, wird automatisch die weich gruppierte Version auf der anderen Ebene ausgewählt, auch wenn die Ebene ausgeschaltet ist. Wenn Sie den Text der Schaltfläche auf einer Ebene bearbeiten, wird er automatisch mit der anderen Version der Schaltfläche synchronisiert.
Um sicherzustellen, dass sich der Text sowohl für den Status "Aus" als auch für den Status "Über" ändert, wenn Sie eine der beiden Ebenen bearbeiten, müssen Sie die Schaltflächen auf beiden Ebenen mit der weichen Gruppe versehen. Zu diesem Zweck müssen Sie beide Ebenen in den FeldernSeite & Ebene Galerieund wählen Sie mit dem Lasso um beide Schaltflächen herum aus. In der Statuszeile sollten Sie sehen, ob Sie alles ausgewählt haben. Wählen Sie"Anordnen" > "Weiche Gruppe anwenden". Wenn Sie nun den Text auf der Aus-Ebene bearbeiten, wird er auch auf der Über-Ebene geändert, selbst wenn diese ausgeblendet ist. (Beachten Sie, dass dies nur funktioniert, wenn die Off und Over Text sind die gleichen mit zu starten, und stützt sich auf die Objekte, die Soft gruppiert).
Sobald Sie eine funktionierende Schaltfläche haben, können Sie diese ganz einfach in eine Navigationsleiste verwandeln. Wählen Sie die Schaltfläche aus (zusammen mit ihrem MouseOver-Status, falls sie einen hat) und wählen Sie dann"Anordnen"> "Navigationsleiste erstellen". Das Dialogfeld für die Navigationsleiste wird angezeigt, in dem Sie Ihre Leiste konfigurieren können. Siehe dieKapitel Navigationsleiste für weitere Informationen zu diesem Thema, einschließlich der Frage, wie Sie unterschiedliche erste und letzte Schaltflächen in Ihrer Leiste haben können.
Ebenenanordnung in Website-Dokumenten
Wenn Ihr Website-Dokument Mouseover-Effekte, Popup-Ebenen und vielleicht sogar Mouseover-Effekte auf diesen Popup-Ebenen enthält, müssen Sie einige wichtige Regeln beachten, wie Sie die Ebenen in Ihrem Dokument anordnen.
Wenn Sie die Ebenen der Reihe nach vom Hintergrund zum Vordergrund betrachten (was in der Seiten- und Ebenengalerie aufwärts funktioniert), müssen Sie zunächst allestatisch Ebenen. Dies sind Ebenen, die immer sichtbar sind und nicht als Pop-ups verwendet werden. In den meisten Entwürfen wird es nur eine geben - die "MausAusSchicht". Manche Entwürfe können aber auch mehrere haben, die dann die ersten Ebenen im Ebenenstapel sein müssen.
Als nächstes kommt dieMouseOver Ebene, wenn es Mouseover-Effekte auf der/den statischen Ebene(n) gibt. Diese enthält die Mouseover-Zustände für alle Ihre Mouseover-Schaltflächen. Danach muss das "MouseDown"Ebene, wenn Sie Mousedown-Effekte auf der/den statischen Ebene(n) haben.
Als nächstes können Sie eine Aufklappebene haben. Wenn die Objekte auf dieser Pop-up-Ebene Mouseover-Effekte haben, muss die nächste Ebene nach der Pop-up-Ebene die Ebene sein, die diese Effekte enthält. Sie muss einen Namen haben, der mit "MouseOver" beginnt, z. B. "MouseOverPop-up1". Und wenn die Pop-up-Ebene auch Mousedown-Effekte hat, muss eine Ebene folgen, deren Name mit "MouseDown" beginnt und diese Effekte enthält.
Dann können Sie eine weitere Pop-up-Ebene haben, gefolgt von einer Mouseover- und Mousedown-Ebene für diese Pop-up-Ebene. Und so weiter - Sie können so viele Aufklappebenen haben, wie Sie möchten.
MouseDown Pop-up n
MouseOver-Pop-up n
Pop-up-Ebene n
...
MouseDown Pop-up 1
MouseOver-Pop-up 1
Pop-up-Ebene 1
MouseDown
MouseOver
Statische Schicht n
...
Statische Schicht 2
MausAus
Beachten Sie, dass Sie sich mit diesen Ordnungsregeln nur befassen müssen, wenn Sie komplexe Seiten mit mehreren Pop-up-Effekten erstellen! Wenn Sie nur die Vorlagen verwenden, die inElementssollten Sie keine Probleme mit der Bestellung von Schichten haben.
Pop-up-Schichten
Eine leistungsfähigere Alternative ermöglicht es Ihnen, den Inhalt einer beliebigen Ebene anzuzeigen, wenn Sie mit der Maus über ein beliebiges Objekt fahren oder darauf klicken. Dies kann für eine Reihe von verschiedenen Pop-up-Effekten wie Pop-up-Fotos, Menüs oder detaillierte Objektbeschreibungen verwendet werden.
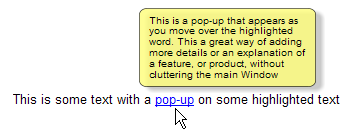
Platzieren Sie dazu alle Objekte, die Sie einblenden möchten, auf einer neuen Ebene (klicken Sie in der Seiten- und Ebenengalerie aufNeu - verwenden Sie nicht die MouseOver-Ebene), dann setzen Sie die Mouseover-Eigenschaft (Web-Eigenschaften Dialog) des ursprünglichen Objekts, um die Anzeige dieser Ebene auszulösen, wenn Sie mit der Maus über ein anderes Objekt fahren. Sie können zum Beispiel ein Popup-Fenster wie das folgende einblenden lassen, wenn Sie mit der Maus über einen Text fahren:

So erstellen Sie einen Popup-Textblock wie diesen:
- Wählen Sie eine Ebene im FensterSeite & Ebene Galerie und klicken SieNeuum eine neue Ebene zu erstellen.
- Zeichnen Sie ein abgerundetes Rechteck mit derRechteck Werkzeugklicken Sie auf ein (blasses) Farbfeld auf derFarbe Linie um ihm eine Füllfarbe zu geben. Verleihen Sie ihm außerdem einen weichen Schatten (wählen Sie die OptionSchatten Werkzeug und ziehen Sie einfach auf das Rechteck).
- Erstellen Sie einen Textblock über Ihrem Rechteck. Wählen Sie denText-Werkzeug und ziehen Sie diagonal über das Rechteck. Geben Sie Ihren Text ein. Wahrscheinlich möchten Sie die Pop-up-Ebene jetzt ausblenden, also klicken Sie in der Seiten- und Ebenengalerie auf das Augensymbol neben Ihrer neuen Ebene.
- Zurück auf die Basisebene (MouseOff) (klicken Sie sie in derSeite & Ebene Galerie um diese als aktuelle Ebene festzulegen), wählen Sie nun den Text aus, der das Pop-up auslösen soll, und zwar mit der üblichen Methode (mit dem Textwerkzeug). Öffnen Sie dann dieDialogfeld "Web-Eigenschaften (Strg+Umschalt+W) und auf der RegisterkarteMauszeiger über wählen Sie die neue Ebene aus dem Feld 'Popup-Ebene anzeigen' Dropdown-Menü. Klicken Sie auf OK.
- Vorschau und Test des Mouseover-Effekts.
Wenn Sie möchten, dass das Popup-Fenster nur erscheint, wenn Sie klicken, wählen Sie die gleiche Option auf der SeiteLinkRegisterkarte desselbenDialogfeld "Web-Eigenschaften stattdessen.
Anmerkung:Die Mouseover-Ebene wird ein- und ausgeblendet, wenn Sie den Mauszeiger auf das auslösende Objekt setzen oder davon wegbewegen. Wenn Sie eine Klickmethode zum Anzeigen der Ebene verwenden (aus dem Dialogfeld "Verknüpfung"), wird die Ebene durch einen Klick auf das Objekt angezeigt und ausgeblendet, wenn Sie irgendwo anders auf der Seite klicken.
Thumbnail-Fotos mit Pop-ups
Sie können ganz einfach kleine Miniaturbilder erstellen, die beim Anklicken eine vergrößerte Version zeigen. Ändern Sie einfach die Größe Ihres Fotos, um es zu verkleinern, und zwar auf die übliche Weise, indem Sie dieSelektor-Werkzeug.
|
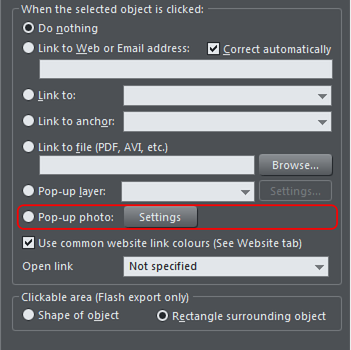
Wählen Sie das kleine Miniaturfoto aus, und wählen Sie diePop-up-FotoOption in derLink Registerkarte des Dialogs Web-Eigenschaften (klicken Sie auf die Schaltfläche LinkSchaltfläche im Web-Symbolleiste). |
|

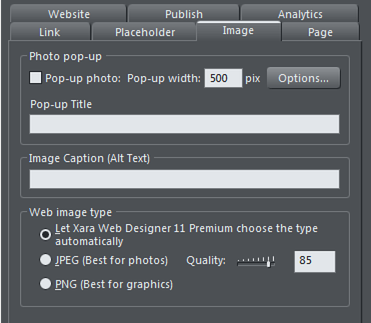
Klicken Sie auf dieEinstellungen neben der Popup-Fotooption, um zur OptionBildRegisterkarte der Web-EigenschaftenDialog.

Dort können Sie ändern, wie Ihr Pop-up erscheint. Eine Option ermöglicht es Ihnen, einen Titel über jedem Pop-up-Foto zu platzieren. Legen Sie den Titel für jedes Foto mit der SchaltflächeTitel Feld. Sie können auch optional eine Beschriftung unter jedem Popup-Foto anzeigen. Setzen Sie einfach dieBildunterschrift (Alt-Text) für das Thumbnail im selben Dialogfeld. Siehe diePopup-Fotobereich des Kapitels Web-Eigenschaften-Dialog, um alle Details zu den verfügbaren Optionen zu erfahren.
Anwenden von Einstellungen auf Popup-Ebenen
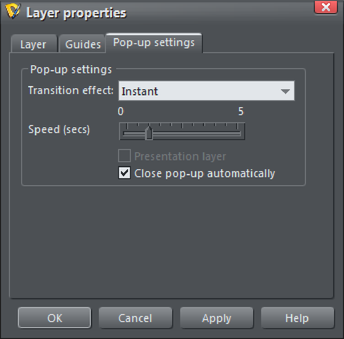
Sie können einen Übergang auf eine Popup-Ebene anwenden, um zu steuern, wie die Ebene angezeigt wird, und Sie können auch wählen, wie die Popup-Ebene geschlossen wird.
- Klicken Sie auf die Ebene im FensterSeite & Ebene Galerie und klicken auf dasEigenschaftenam oberen Rand der Galerie.
- Klicken Sie auf diePop-up-Einstellungen des Dialogs Ebeneneigenschaften.
- Wählen Sie einen Effekt aus der ListeÜbergangseffekt und bewegen Sie den Schieberegler, um eine Geschwindigkeit für den Übergang in Sekunden festzulegen.
- Wählen Sie über das Kontrollkästchen aus, wie die Popup-Ebene geschlossen werden soll. Lassen Sie es deaktiviert, wenn die Popup-Ebene offen bleiben soll, bis Sie sie manuell schließen, oder aktivieren Sie das Kontrollkästchen, wenn sie automatisch geschlossen werden soll, wenn Sie auf einen anderen Teil der Webseite klicken.
- Klicken Sie aufanwenden..

Anmerkung: Die Mouseover-Ebene wird ein- und ausgeblendet, wenn Sie den Mauszeiger auf das auslösende Objekt setzen oder davon wegbewegen. Wenn Sie für die Anzeige der Ebene eine Klickmethode (aus dem Dialogfeld "Verknüpfung") verwenden, wird die Ebene durch einen Klick auf das Objekt eingeblendet und ausgeblendet, wenn Sie irgendwo anders auf der Seite klicken (oder wenn Sie auf die Schaltfläche "Schließen" der Popup-Ebene klicken, wenn Sie die oben gezeigte Option "Popup automatisch schließen" deaktiviert haben).
Urheberrecht © Xara
