Registerkarte "Link" in den Website-Eigenschaften


Die Einstellungen auf dieser Registerkarte gelten für das/die ausgewählte(n) Objekt(e) oder den ausgewählten Text. Normalerweise verwenden Sie diese Registerkarte, um einen Link zu einem Objekt auf Ihrer Webseite (z. B. eine Schaltfläche oder ein Foto) oder zu einem Text hinzuzufügen, so dass ein Besucher Ihrer Website, wenn er auf das Objekt/den Text klickt, zu einer anderen Seite weitergeleitet wird. Sie können Links zu anderen Seiten in Ihrer Website, zu einer URL (Webadresse) hinzufügen oder sogar ein Pop-up-Fenster erscheinen lassen.
Um einen Link nur zu einigen Wörtern in einem Textabschnitt hinzuzufügen, gehen Sie in dieText-Werkzeug und ziehen Sie über den Text, den Sie verlinken möchten, um ihn zu markieren. Richten Sie dann den Link auf dieser Registerkarte ein.
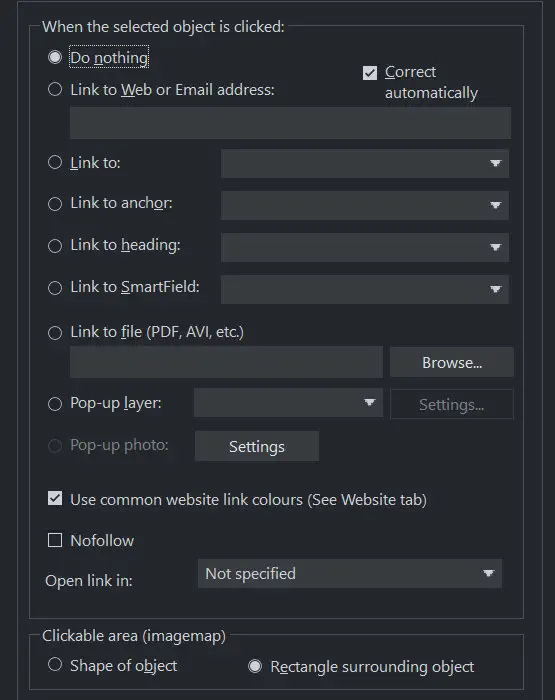
Im Hauptbereich dieser Registerkarte können Sie festlegen, was geschehen soll, wenn das ausgewählte Objekt oder der Text angeklickt wird.
Link zur Webadresse
Geben Sie eine Web- oder E-Mail-Adresse ein, um einen Link zu dieser Adresse zu erstellen. Wenn Sie das Feld "Adresse automatisch korrigierenWenn Sie das Kontrollkästchen "Adresse" aktivieren, wird Ihre Adresse bei Bedarf angepasst, wenn Sie aufOKoderBewerbung. Wenn Sie z. B. "www.Xara.com" eingeben, wird es zu "http://www.Xara.com/" korrigiert.
Sie können eine E-Mail-Adresse in das Feld Link-Adresse eingeben. In diesem Fall wird beim Anklicken des Links das E-Mail-Programm des Lesers mit dem ausgefüllten Feld An: gestartet. Sie können auch optional die zu verwendende Betreffzeile angeben, CC- oder BCC-E-Mail-Adressen hinzufügen, die in die E-Mail kopiert werden sollen, und sogar den standardmäßig zu verwendenden Textkörper festlegen. In diesem Beispiel werden die E-Mail-Adresse An und alle vier optionalen Parameter festgelegt:
yourname@wherever.com subject:E-Mail von der Website cc:another@wherever.com bcc:yetanother@wherever.com body:Auto-generated email
Technischer Hinweis: Xara verschlüsselt Ihre E-Mail-Adresse, um die Wahrscheinlichkeit zu verringern, dass SPAM-Roboter Ihre E-Mail-Adresse auf der Webseite finden. Dazu muss Javascript im Browser aktiviert sein (derzeit >95 % der Browser).
Link zu...
Wählen Sie diese Option, um eine Verknüpfung zu einer anderen Seite der aktuellen Website herzustellen, oder, wenn Sie sich in einem Präsentationsdokument befinden, um eine Verknüpfung zum nächsten oder vorherigen Präsentationsschritt herzustellen. In der Dropdown-Liste können Sie die zu verlinkende Seite oder den Schritt auswählen. Sie können diese Option auch wählen, um ein Objekt mit dem Anfang der Seite zu verknüpfen und so einen schnellen Sprung vom Ende einer langen Seite zum Anfang zu ermöglichen.
TIPP: Wenn Sie viele Seiten in Ihrem Website-Dokument haben, ist es viel einfacher, die Seitenlinks einzurichten und zu pflegen, wenn Sie jeder Seite einen Namen geben, da die Seitenliste die Seitennamen anzeigt und nicht nur "Seite 2", "Seite 3" usw.
|
|
Siehe dieRegisterkarte Abschnitt unten, um zu erfahren, wie man Seitennamen einrichtet, oder bearbeiten Sie die Namen in derSeite & Ebene Galerie. |
Zusätzlich zu einem Eintrag für jede Seite Ihrer Website enthält die Dropdown-Liste auch die folgenden speziellen EinträgeNächste Seite/Präsentationsschritt, Vorherige Seite/Präsentationsschrittund Anfang der Seite.
Nächste/Vorherige Seite
Verwenden Sie diese, um einen Link hinzuzufügen, der zur nächsten oder vorherigen Seite in Ihrer Site führt. Für solche Links wird die Seitenreihenfolge durch die Reihenfolge der Seiten bestimmt, wie sie in Xara erscheinen. Ein "nächster" Link auf der letzten Seite führt zur ersten Seite und ein "vorheriger" Link auf der ersten Seite führt zur letzten Seite.
Nächster/Vorheriger Präsentationsschritt
Verwenden Sie diese, um einen Link hinzuzufügen, der zum nächsten oder vorherigen Präsentationsschritt in Ihrer Website führt, wenn Ihre Website ein Präsentationsdokument ist. Die Reihenfolge der Präsentation wird auch durch die Reihenfolge der Schritte bestimmt, wie sie in Xara angezeigt werden, ähnlich wie nächste/vorherige Seite.
Anfang der Seite
Wenn Sie einen Link zurück zum Anfang einer besonders langen Seite erstellen möchten, erstellen Sie ein Objekt am unteren Rand Ihrer Seite (normalerweise eine Schaltfläche oder ein Textobjekt) und wählen Sie dann die Option"Anfang der Seite"Link-Option. Der Link führt Sie dann direkt an den Anfang der Seite.
Link zum Anker
Mit dieser Option können Sie den Besucher zu einem bestimmten Teil einer beliebigen Seite Ihrer Website springen lassen.
Um einen Ankerpunkt zu setzen, gehen Sie zunächst zu der Seite und dem Objekt, zu dem Sie springen möchten. Wählen Sie das Objekt aus und fügen Sie ihm einen Namen hinzu, indem Sie mit der rechten Maustaste klicken und die OptionDie Namen... Option. Wählen Sie dann das Objekt aus, zu dem Sie den Link hinzufügen möchten, und wählen Sie den von Ihnen hinzugefügten Ankernamen aus der Liste mit der Option "Link zu Anker".
Wenn Sie auf ein Objekt verlinken, das sich weit unten auf einer Webseite befindet, scrollt der Webbrowser die Seite automatisch nach unten, damit Ihr Ankerobjekt sichtbar wird.
Hinweis: Sie können keinen Übergang auf eine Verbindung zu einem Anker anwenden.
Link zur Überschrift
Verknüpfen Sie automatisch mit einer beliebigen Überschrift innerhalb des Dokuments. Dies erspart Ihnen die Mühe, ein langes Dokument zu durchforsten, wenn Sie einen bestimmten Abschnitt verlinken möchten.
Klicken Sie auf das Dropdown-Menü, um die Liste der Überschriften anzuzeigen. Wählen Sie dann aus der Liste die Überschrift aus, mit der Ihr markierter Text oder Ihr Objekt verknüpft werden soll. Beachten Sie, dass die Überschrift eine Überschrift haben mussTextstil zugewiesen werden, damit es in der Liste erscheint.
Die Liste ist nach Seiten und dann nach Überschriften gegliedert, wobei jede Überschrift entsprechend ihrer Gliederungsebene eingerückt ist.
Link zu SmartField
Verknüpfung mit persönlichen oder Dokument-SmartFields, die URLs enthalten. SieheSmartFields für weitere Informationen.
Link zur Datei
Diese Link-Option ist nützlich, wenn Sie ein Dokument, einen Film oder eine andere Datei zu Ihrer Website hinzufügen möchten, um sie Ihren Besuchern zugänglich zu machen. Sie haben zum Beispiel ein PDF-Dokument, das Sie zur Verfügung stellen möchten.
Wählen Sie das Objekt oder den Text aus, das/den Sie verknüpfen möchten. Aktivieren Sie dann die Option Mit Datei verknüpfen und verwenden Sie diedurchsuchen um die Datei auf Ihrem Computer zu suchen. Der Name der Datei wird in dem Textfeld links neben der Schaltfläche Durchsuchen angezeigt. Klicken Sie auf OK und der Link wird übernommen.
Neben der Verknüpfung hat Xara nun auch eine Kopie Ihrer Datei erstellt und in den Support-Ordner für Ihr Design gelegt. Dies ist ein Ordner neben Ihrer .web- oder .xar-Datei. Wenn Ihr Design "MySite.web" heißt, wird der Support-Ordner "MySite_web_files" heißen. Alle Dateien im Support-Ordner werden zusammen mit Ihrer Website veröffentlicht. Das bedeutet, dass Ihre Datei zusammen mit Ihrer Website veröffentlicht wird und dass der Link, den Sie gerade hinzugefügt haben, funktioniert. Siehe dieKapitel Handhabung von Dokumenten für weitere Informationen über Support-Ordner.
Anmerkung:Da sich im Support-Ordner für Ihren Entwurf eine separate Kopie Ihrer Datei befindet, müssen Sie diese Kopie aktualisieren, wenn Sie die Datei ändern und die geänderte Version veröffentlichen möchten. Sie können auch einfach den oben beschriebenen Verlinkungsvorgang wiederholen und nach Ihrer aktualisierten Datei suchen. Auch wenn Sie Ihren Entwurf auf einen anderen Computer verschieben oder kopieren oder eine Kopie an eine andere Person weitergeben, müssen Sie sicherstellen, dass der Support-Ordner die Entwurfsdatei begleitet, da er nun einen wichtigen Teil Ihrer Website enthält!
Hinweis: Sie können einen Übergang nicht auf einen Link zu einer Datei anwenden.
Pop-up-Ebene
Sie können beliebige Inhalte in einer separaten Ebene auf Ihrer Seite hinzufügen und diese Inhalte nur dann als Popup-Fenster anzeigen lassen, wenn Ihr Besucher auf einen Link klickt. Sie könnten zum Beispiel einen beschreibenden Text zu einem Foto auf Ihrer Webseite hinzufügen und diesen Text dem Benutzer nur anzeigen, wenn er auf das Foto klickt.
|
Um eine Popup-Ebene hinzuzufügen, müssen Sie zunächst die Ebene selbst mit dem BefehlSeite & Ebene Galerie und fügen Sie den Pop-up-Inhalt zu dieser Ebene hinzu. |
|
Siehe dieSeite & Ebene Gallery Kapitel für weitere Details. Anschließend können Sie die Ebene aus der Ebenenliste neben der Option "Pop-up-Ebene" auswählen.
Sie können auch einen Übergangseffekt hinzufügen, der angewendet wird, wenn die Ebene erscheint. In derSeite & Ebene Galerieöffnen Sie die Ebeneneigenschaften, damit Sieeinen Übergang direkt auf eine Ebene anwenden um einen animierten Effekt zu erzielen, wenn der Inhalt der Ebene angezeigt wird. Sie können auch auf die Schaltfläche "Einstellungen" neben der Option "Popup-Ebene" auf der Registerkarte "Verknüpfung" klicken, um auf die gleichen Ebeneneigenschaften zuzugreifen.
Wenn nun ein Besucher auf Ihr Objekt klickt, erscheint der Inhalt der Ebene! Wenn der Besucher auf eine andere Stelle der Seite klickt, wird das Pop-up standardmäßig wieder ausgeblendet. Sie können jedoch dafür sorgen, dass die Pop-up-Ebene so lange angezeigt wird, bis sie vom Betrachter explizit geschlossen wird. Heben Sie einfach die Auswahl derPop-up automatisch schließen Kontrollkästchen im Dialogfeld Ebeneneigenschaften. Dann wird oben rechts im Popup-Fenster eine Schaltfläche zum Schließen eingefügt, die so lange auf dem Bildschirm bleibt, bis die Schaltfläche zum Schließen gedrückt wird.
Beachten Sie, dass Sie die Ebeneneigenschaften auch durch Klicken auf die Schaltfläche "Einstellungen..." neben der Popup-Ebenenoption im Dialogfeld "Verknüpfung" aufrufen können.
Beachten Sie, dass der gesamte Inhalt der Pop-up-Ebene geladen wird, sobald der Besucher Ihre Seite besucht. Wenn Sie also viele Pop-up-Fotos anbieten möchten, verwenden Sie diePop-up-Foto stattdessen die unten beschriebene Funktion.
Pop-up-Foto
Mit dieser Option können Sie auf einfache Weise Pop-up-Fotos und andere Fotogalerie-Funktionen zu Ihrer Website hinzufügen, ohne dass Ebenen hinzugefügt werden müssen! Importieren Sie einfach Ihr Foto und verwenden Sie dieSelektor-Werkzeug um es so zu verkleinern, dass es nur noch als kleine Miniaturansicht auf Ihrer Webseite erscheint. Wählen Sie es dann aus und wählen Sie dieses "Pop-up-FotoOption ".
Klicken Sie auf dieEinstellungen neben dieser Option, um zur SeiteRegisterkarte BildDort können Sie die Größe des Pop-up-Fotos festlegen, einen Titel und eine Beschriftung hinzufügen und aus vielen anderen Optionen wählen. Siehe dieRegisterkarte "Bild" unten für Details. Wenn Sie die Option "Pop-up-Foto" auf der Registerkarte "Link" auswählen, wird auch das Kontrollkästchen "Pop-up-Foto" auf der Registerkarte "Bild" aktiviert - beide aktivieren das gleiche Pop-up-Verhalten.
Gemeinsame Farben für Website-Links verwenden
Mit dieser Option können Sie festlegen, wie der ausgewählte Textlink angezeigt werden soll. Sie ist standardmäßig aktiviert, was bedeutet, dass der Textlink in der Linkfarbe angezeigt wird, die Sie für die gesamte Website festgelegt haben. Sie können diese Farbe auf der Registerkarte Website einstellen (sieheWebsite-Registerkarte Abschnitt).
Wenn Sie diese Option deaktivieren, behält der ausgewählte Textlink die Farbe, die Sie ihm auf der Seite geben. So können Sie verschiedenen Links unterschiedliche Farben geben, falls gewünscht.
Link öffnen in
Diese Option ist wirkungslos, wenn eine der Link-Optionen "Pop-up-Ebene" oder "Pop-up-Foto" ausgewählt ist. Bei anderen Links können Sie dem Webbrowser mitteilen, wie die Ziel-Webseite geladen werden soll. Standardmäßig ist sie auf "Nicht angegeben" eingestellt, was in der Regel bedeutet, dass der Browser den Link in demselben Browserfenster und Frame wie den Link öffnet.
Die Dropdown-Liste enthält vier Optionen, die den Browser dazu veranlassen, bestimmte Dinge zu tun. Sie können eine dieser Optionen auswählen oder den Namen eines Rahmens eingeben:
Neues Fenster oder Tab (_blank) Öffnen Sie den Link in einem neuen Browserfenster.
Gleicher Rahmen (_self) Öffnen Sie die Verknüpfung in diesem Rahmen (dem Rahmen, der dieses Objekt enthält).
Übergeordneter Rahmen (_parent)Öffnen Sie den Link in dem übergeordneten Fenster oder Frameset, das diesen Frame enthält.
Gleiches Fenster (_top) Öffnen Sie den Link im Hauptfenster des Browsers und ersetzen Sie dabei alle vorhandenen Frames.
Wenn Sie möchten, dass der Link in einen bestimmten Frame des Browsers geladen wird, geben Sie den Namen des Frames in dieses Feld ein.
Nofollow-Links
Sie finden diese Option im Dialogfeld Web-Eigenschaften > Link-Dialog. Wenn ein Link auf "Nofollow" gesetzt ist, werden Suchmaschinen, die auf den Link stoßen, angewiesen, ihm für Ranking- und Indexierungszwecke nicht zu folgen, z. B. wenn Sie auf eine andere Website außerhalb Ihrer Domain verlinken.

Wie genau die Suchmaschinen diese Informationen verwenden, ist von Suchmaschine zu Suchmaschine unterschiedlich und kann sich in Zukunft ändern.
Anklickbarer Bereich
Mit dieser Option können Sie festlegen, welcher Bereich des Objekts angeklickt werden muss, um den Link aufzurufen. Sie wird jedoch nicht für HTML-Websites unterstützt (es wird immer das das Objekt umgebende Rechteck verwendet), sondern für Image Maps verwendet.
Form des Objekts: Der Benutzer muss innerhalb des genauen Umrisses des Objekts klicken, um den Link aufzurufen.
Rechteck um das Objekt: Der Benutzer kann auf eine beliebige Stelle in dem Rechteck klicken, das das Objekt umgibt (das Begrenzungsrechteck), um die Verknüpfung aufzurufen.
Urheberrecht © Xara
