Modulare Websites und Web-Blöcke
Egal, ob Sie eine einfache Landing Page oder eine vollwertige E-Commerce-Website benötigen, wir garantieren, dassModulare Websites bietet Ihnen die schnellste und einfachste Möglichkeit, die aufsehenerregende Website zu erstellen, die Sie sich schon immer vorgestellt haben.
Eine modulare Website ist sehr einfach: Sie besteht aus einem vertikalen Stapel fertig gestalteter Web-Blöcke, einer über dem anderen, mit Navigationskontrollen am oberen Rand. Websites können sehr schnell erstellt werden, indem einfach so viele verschiedene Web-Blöcke wie nötig hinzugefügt werden, um eine Webseite zu erstellen. Fügen Sie Ihren Inhalt hinzu und fertig. Darüber hinaus wird automatisch eine mobilfreundliche Variante der Website erstellt.
Um mit Ihrer modularen Website zu beginnen, können Sie eine der vorgefertigten Website-Vorlagen vonElemente und fügen Sie Webblöcke hinzu oder entfernen Sie sie, um sie anzupassen. Sie können auch mit einer Startseite beginnen, die nur die Navigation enthält, und dann einen Webblock nach dem anderen aus der Design-Galerie ziehen, um Ihre Website aufzubauen.
Alle Möglichkeiten zur Erstellung von Websites ohne Web-Blöcke ("Freeform Websites") sind für fortgeschrittene Benutzer verfügbar, aber Sie werden feststellen, dass die Verwendung von Web-Blöcken der einfachste und schnellste Weg ist, Ihre neue Traum-Site zu erstellen - mit Xara oder einem anderen Programm!
Sehen Sie sich unsere Intro-Filme in derWeb Blocks Wiedergabeliste auf YouTube.
Erste Schritte: Wählen Sie eine Vorlage Website oder Startseite
Fertige Website-Vorlagen finden Sie unterElemente oder Designs Gallery, unterModulare Websites > Website-Vorlagen.
Oder wenn Sie nur mit der Navigation beginnen und Ihre Website selbst aufbauen möchten, wählen Sie eineLeer (Website) vonModulare Websites > Website-Vorlagen. Es gibt auch eine leere modulare Website-Vorlage, nur mit Navigation, unterDatei > Neu.
Hinzufügen von Webblöcken
Eine große Auswahl an verschiedenen Webblock-Designs finden Sie in der Design-Galerie unterModulare Websites > Web-Blöcke. Doppelklicken Sie auf ein Element in der Design-Galerie, um es zu Ihrem Website-Dokument hinzuzufügen. Jeder neue Block wird am unteren Rand, unter allen vorhandenen Webblöcken, eingefügt. Sie können ihn auch per Drag & Drop an einer beliebigen Stelle einfügen. Sie können dann Ihren eigenen Inhalt hinzufügen, indem Sie den Text mit dem Textwerkzeug bearbeiten, Bilder ersetzen usw.
Arbeiten mit Webblöcken
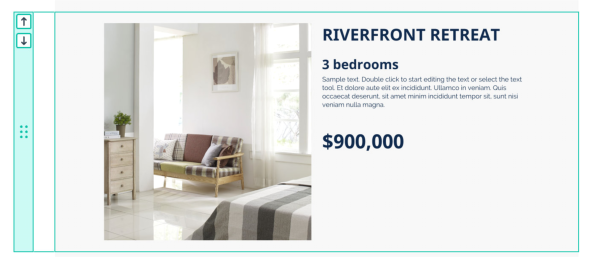
Wenn Sie auf ein Objekt klicken, das Teil eines Webblocks ist, wird links auf der Seite ein grüner Webblock-Balken angezeigt, wie unten dargestellt:

Objekte können innerhalb des Webblocks mit einem Klick ausgewählt werden. Anschließend können Sie die Objekte mit den üblichen Werkzeugen in der Hauptsymbolleiste auf der linken Seite bearbeiten;Text-Werkzeug für Text,Foto-Werkzeug für Fotos, usw.
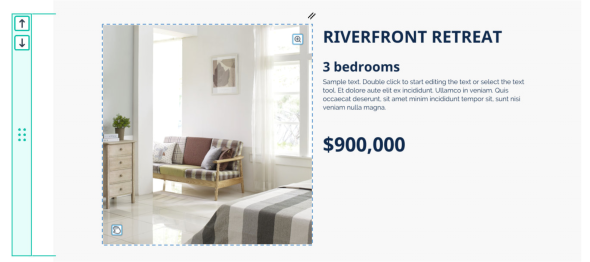
Um den Web-Block selbst auszuwählen, klicken Sie auf die Web-Block-Leiste. Ein grüner Umriss um den gesamten Block zeigt an, dass er ausgewählt ist, und die Webblock-Leiste ist heller.

Löschen eines Webblocks
Um einen ganzen Webblock zu löschen, den Sie nicht wünschen, wählen Sie ihn einfach aus, indem Sie auf den grünen Balken klicken undLöschen. Wenn ein Webblock gelöscht wird, werden alle darunter liegenden Blöcke automatisch nach oben verschoben, um die Lücke zu schließen.
Ändern der Reihenfolge von Webblöcken
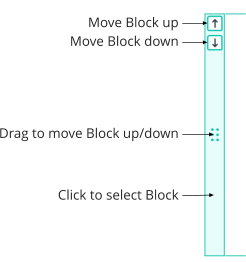
 Verwenden Sie die Pfeiltasten auf der Webblock-Leiste, um Webblöcke nach oben oder unten zu verschieben. Sie können auch auf die Mitte der Leiste klicken und den Block nach oben oder unten ziehen. Während Sie ziehen, erscheint eine horizontale Linie zwischen den Webblöcken, um die Absetzposition anzuzeigen.
Verwenden Sie die Pfeiltasten auf der Webblock-Leiste, um Webblöcke nach oben oder unten zu verschieben. Sie können auch auf die Mitte der Leiste klicken und den Block nach oben oder unten ziehen. Während Sie ziehen, erscheint eine horizontale Linie zwischen den Webblöcken, um die Absetzposition anzuzeigen.
Use the arrow buttons on the Web Block bar to move Web Blocks up or down. Or you can click-drag on the center of the bar and drag the block up or down. As you drag, a horizontal line appears between Web Blocks, to indicate the drop position.
Anpassen der Höhe eines Webblocks
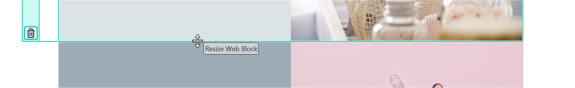
Bei vielen Webblöcken kann die Höhe durch Klicken und Ziehen am unteren Rand des Blocks angepasst werden, wie unten gezeigt:
 Beachten Sie, dass der Webblock zuerst ausgewählt werden muss (klicken Sie auf den grünen Balken). Bewegen Sie dann den Mauszeiger über den unteren Rand und Sie sollten sehen, dass sich der Mauszeiger wie oben gezeigt verändert.
Beachten Sie, dass der Webblock zuerst ausgewählt werden muss (klicken Sie auf den grünen Balken). Bewegen Sie dann den Mauszeiger über den unteren Rand und Sie sollten sehen, dass sich der Mauszeiger wie oben gezeigt verändert.
Note the Web Block needs to be selected first (click on the green bar). Then move the mouse pointer over the bottom edge and you should see the mouse pointer change as shown above.
Kopieren von Webblöcken
Um einen Webblock zu kopieren, wählen Sie ihn aus, indem Sie auf seine Webblock-Leiste klicken, und verwenden Sie dann Kopieren (Strg+C) wie bei jedem anderen Objekt. Beim Einfügen erscheint der Webblock direkt unter dem ausgewählten Block oder am unteren Rand der Website, wenn keine Auswahl getroffen wurde. Sie können Blöcke von einem Dokument der Modularen Website in ein anderes kopieren und einfügen.
Arten von Webblocks
Es gibt zwei verschiedene Arten von Webblocks,Flexible Web-Blöcke (Flex-Blöcke) undFreiform-Webblöcke.
Flexible Web-Blöcke
Flexible Webblöcke sind Webblöcke, die Objekte automatisch in sich selbst anordnen, und zwar nach einigen einfachen Layout-Regeln, die für jede Variante eines Webblocks festgelegt werden können. Wenn mehr Objekte zu einem flexiblen Webblock hinzugefügt oder Objekte breiter gemacht werden, fließen sie automatisch in neue Zeilen, um innerhalb der Breite der Seite zu bleiben. Wenn Sie zum Beispiel mit dem folgenden 3-Fotoblock beginnen:

und Sie fügen 2 weitere Fotos hinzu, haben Sie am Ende 2 Fotozeilen, da in einer einzigen Zeile nicht genug Platz für alle 5 Fotos ist:

Ein flexibler Webblock ändert die Breite seiner Objekte nicht automatisch, sondern fügt nur so viele Zeilen hinzu, wie erforderlich sind, um alle Objekte gemäß den festgelegten Layoutregeln unterzubringen. Im obigen Beispiel könnten Sie einfach die Breite aller Fotos verringern, damit sie alle in eine Zeile passen. Oder Sie entscheiden sich, die letzten beiden Fotos breiter zu machen, damit sie die zweite Reihe besser ausfüllen.
In einem Flexible Web Block wird jede Variante (HauptseiteundMobil) kann über eigene, separate Layout-Einstellungen verfügen, so dass dieselben Objekte in jeder Variante unterschiedlich angeordnet werden können. Bei dem obigen Beispiel mit 5 Fotos würden die Fotos in der schmaleren Variante "Mobil" normalerweise in einer einzigen Spalte angeordnet werden. Jedes Mal, wenn Sie ein weiteres Objekt hinzufügen, wird es für die andere Variante freigegeben und gemäß den in jeder Variante festgelegten Layoutregeln positioniert.
Alle Flexiblen Webblöcke in der Design-Galerie wurden von einem professionellen Designer erstellt und verfügen daher bereits über entsprechende Layout-Einstellungen in den Haupt- und Mobil-Varianten, so dass die meisten Benutzer diese Einstellungen nicht ändern müssen. Wenn Sie sie dennoch ändern müssen, geschieht dies mit der FunktionFlex-Layout-Symbolleiste .
Lila Umrandung bedeutet Flexibler Block
Beachten Sie die violetter Umriss in den obigen Beispielen. Dieser Umriss ist immer dann sichtbar, wenn der Block oder ein Objekt darin ausgewählt ist, und er zeigt an, dass es sich um einen flexiblen Webblock handelt. Wenn Sie den violetten Umriss nicht sehen, bedeutet dies, dass die Objekte des Webblocks manuell innerhalb des Blocks positioniert sind (einFreiform-Webblock).
Objekte neu ordnen
Wenn Sie auf ein Objekt klicken und ziehen, das sich innerhalb eines flexiblen Webblocks befindet, können Sie die Reihenfolge der Objekte im Block ändern. Beim Ziehen erscheint eine vertikale lila Linie, die anzeigt, an welcher Position das gezogene Objekt platziert wird. Im folgenden Beispiel wird das rote Foto von Position 5 auf Position 2 gezogen. Sie sehen also die violette Linie zwischen dem ersten und dem zweiten Foto, während Sie ziehen:

Das Endergebnis der Übergabe wird also sein:

Flex Block Layout Einstellungen
Die Layout-Einstellungen eines Flex-Blocks werden über die Flex-Layout-Symbolleiste gesteuert und funktionieren auf die gleiche Weise wie FlexGroups. Siehe die Hilfe zuFlexGroups für Informationen zu diesen Einstellungen.
Freiform-Webblöcke
In einem Freeform-Webblock positionieren Sie die darin enthaltenen Objekte manuell, wo immer Sie wollen. Ansonsten funktionieren Freeform-Web-Blöcke genauso wie Flex-Blöcke.
Objekte in und aus Webblöcken verschieben
Zu allen Webblöcken in der Design-Galerie können Sie jetzt ganz einfach neue Objekte hinzufügen, indem Sie das Objekt mit dem Auswahlwerkzeug über den Block ziehen. Dabei leuchtet die grüne Blockleiste links auf der Seite auf, so dass Sie wissen, um welchen Block es sich handelt. Wenn es sich um einen flexiblen Web-Block handelt, wird auch eine Einfügemarke angezeigt, wie oben im Beispiel für die Neuordnung. Beim Ablegen wird das Objekt in den Block verschoben. Wenn es sich um einen flexiblen Web-Block handelt, wird es gemäß den Flex-Regeln in jeder Variante positioniert. Andernfalls wird das Objekt dort belassen, wo Sie es abgelegt haben.
Wenn Sie ein Objekt zu einem Webblock hinzufügen, wird es automatisch mit der anderen Variante geteilt, so dass es sowohl in der Haupt- als auch in der Mobilvariante erscheint. Wenn es sich bei dem Webblock nicht um einen flexiblen Webblock handelt, müssen Sie das Objekt manuell in jeder Variante entsprechend positionieren. Ebenso können Sie ein Objekt aus einem Webblock herausziehen, um es aus einem Block zu entfernen. Ziehen Sie es einfach an und verschieben Sie es in einen anderen Block, oder lassen Sie es am Rand der Seite fallen, um es aus dem Block zu entfernen. Alternativ können Sie auch ein Objekt auswählen und die Entf-Taste drücken, um es zu löschen.
Hinzufügen neuer Objekte
Wenn Sie ein neues Objekt in eine modulare Website importieren oder einfügen, wird es dem aktuell ausgewählten Block hinzugefügt, oder dem Block, der der Mitte der Ansicht am nächsten ist, wenn keine Auswahl besteht. Wenn Sie jedoch ein neues Objekt zunächst mit einem Zeichenwerkzeug in eine modulare Website zeichnen, wird es nicht automatisch einem Block hinzugefügt. Um es zu einem Block hinzuzufügen, ziehen Sie es einfach über einen Block, wie oben beschrieben.
Schwebende Objekte über Blöcken
Wenn Sie möchten, dass ein Objekt über oder unter einem Webblock schwebt und nicht Teil des Blocks ist, können Sie dies erreichen, indem Sie die Umschalttaste gedrückt halten, während Sie das Objekt über einen Block ziehen. Dadurch wird verhindert, dass das Objekt in den Block eingefügt wird. Wenn Sie ein schwebendes Objekt verschieben, müssen Sie ebenfalls die Umschalttaste gedrückt halten, um zu verhindern, dass das Objekt beim Ablegen in einen Block verschoben wird.
Fortgeschrittene: Wenn Sie die TasteAlt Beim Ziehen und Ablegen eines Objekts auf einen flexiblen Webblock wird das Objekt dem Block hinzugefügt, befindet sich aber außerhalb der FlexGroup, die sich innerhalb des Blocks befindet.
Widget-Blöcke
Einige Web-Blöcke enthalten dynamische Inhalte, die den Wert Ihrer Website erheblich steigern können, z. B. Video-Player, Karten und Formulare. Nachdem Sie einen dieser Web-Blöcke eingefügt haben, klicken Sie auf das darin enthaltene Widget und Sie sehen einebearbeitenin einem Kontextmenü angezeigt. Klicken Sie aufbearbeitenund es erscheint ein Fenster, in dem Sie Ihr Widget einrichten können. Weitere Informationen finden Sie im Abschnitt "Widget-Bearbeitung" weiter unten.
Widget-Bearbeitung
Wenn Sie nun ein Widget einfügen oder bearbeiten, wird dieses neue Widget-Fenster angezeigt.

Für Widgets, die von einem externen Dienst bereitgestellt werden, wie z. B. eine Google-Karte, erfolgt die Konfiguration des Widgets im externen Dienst nun über Ihren normalen Browser und nicht mehr in einem Webfenster in Designer+. Das bedeutet, dass die Anmeldung bei dem externen Dienst im Allgemeinen einfacher ist, da Ihr Browser wahrscheinlich über Funktionen verfügt, die Ihnen bei der Anmeldung helfen, wie z. B. gespeicherte Passwörter oder einen Passwortmanager. Außerdem können Sie in einem Browserfenster in voller Größe arbeiten, anstatt in einem kleineren Webfenster innerhalb der Anwendung.
Drücken Sie dieIm Browser bearbeiten Schaltfläche, um den externen Dienst in Ihrem Standardbrowser zu öffnen. Sobald Sie Ihr Widget eingerichtet haben, kopieren Sie den Widget-Code vom externen Dienst und kehren dann zu Designer+ zurück, um diesen Code in das Widget-Fenster einzufügen.
Für die meisten Widgets gibt es eine Online-Hilfeseite, auf der Sie erfahren, wie Sie den externen Dienst am besten mit Designer+ nutzen können, wie Sie den Code in diesem Dienst finden und andere hilfreiche Tipps. Drücken Sie dieWie man HTML erhält Code-Link, um diese Hilfe zu öffnen.
Es gibt einige weniger häufig verwendete Widget-Optionen in derDienstprogramme > Web-Eigenschaften die in diesem neuen Fenster nicht verfügbar sind. Drücken Sie dieFortgeschritteneum direkt zu diesem Dialogfeld zu gelangen, wenn Sie diese Optionen verwenden möchten.
Urheberrecht © Xara