Arrow SmartShapes
One of the most popular graphic elements is the arrow. Xara includes perhaps the most flexible, yet simple-to-use arrow tool - the Arrow SmartShape.
The great thing about the Arrow SmartShape is that there's no complex arrow tool to learn - the arrow is controlled by dragging a few handles on the shape. So creating and customizing an arrow is an interactive, visual experience. As with all the shapes, hover over the handles to see a tooltip.
We provide a library of preset designs, which can be customized as required. Use the menu "Insert" > "Shape" > "Lines & Arrows" to insert an arrow, or "More Lines & Arrows" to open the folder in the Designs Gallery.

The arrow shaft is a line, rather than a filled shape. This means it is possible to apply any line effects such as dash or line profile. You can use the standard line End Cap control to control whether the dash lines have rounded caps or square caps.
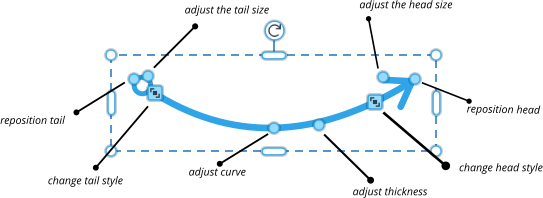
If you select the arrow you can use the handles of the bounding box to adjust the size or position of the whole arrow. The component parts of the arrow are controlled like this:

- Hold Shift to resize or rotate around center. For example to make a line wider, but remain centered where it is, use Shift and drag outwards.
- It snaps to 45° angles by default. Use Ctrl to un-snap.
- Shift on the curve handle to produce a balanced (symmetrical) curve.
- It shows the angle from either end. Interactively, live as you drag. And also length (when straight line only) is shown in the current page units.
- Unlike legacy (non SmartShape) arrows the line length includes the space for head/tail.
- Accepts and shows the correct line width via the standard line width control.
Note that the arrows selection in Elements / Designs Gallery includes some different types of arrows where the head and shaft are formed from a single shape - these arrows are simple smartshapes of an entirely different design and are filled shapes rather than lines.

Copyright © Xara