Using Web Animations
Web animations are a great way to add eye-catching visual content to your webpages. You can take any object in your web document and quickly create an animated response to an event like a mouse-over, a mouse-click or a screen touch. For example the items can fade in when first displayed, can have a wobble animation as you mouse-over it, and a different animation again when you click the item. You can also trigger pop-up layers or pop-up text and you can have objects reveal themselves as you scroll down a page.
To animate an object, simply right-click on it and choose Web Animation from the drop down menu, or go to "Utilities" > "Web Animation" .
|
|
Or click on the Web Animation button on the Website properties flyout bar. |
This will bring up the Web Animation dialog...

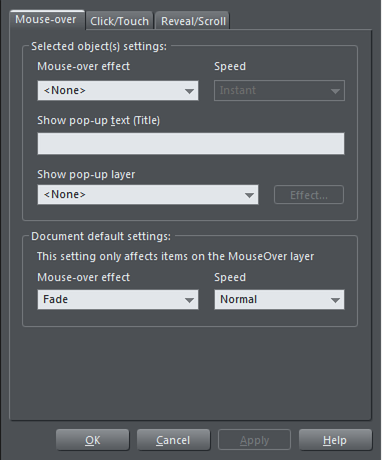
The dialog has got tabs for Mouse-over events, Click/Touch events and Reveal/Scroll events.
The Animation dialog is non-modal, which means it can stay on screen while you select different items on the page. Click the Apply button instead of OK to keep the dialog on screen. You can then select another item to change the animation on that, without having to re-display the dialog.
|
|
Preview your animations by clicking the Preview current web page button on the web toolbar. |
Mouse-over features
With Mouse-overs - you can set a document default effect for the whole document - this only affects items on the MouseOver layer like navigation bars, or buttons with a 2 state property (buttons with a link which change color as you mouse-over them). And you can also set a mouse-over effect for an individual, selected object.
Click on the Mouse-over tab dropdown menus to view and apply the effects.
- You can choose from one of six speeds for the animation effect ranging from Very fast to Very slow
- Enter some pop-up text which will appear when the object is moused over
- Have the mouse-over trigger a pop-up layer - another layer within your document, and have that layer animate as well. Click the Effect button to bring up the Pop-up settings dialog for the pop-up layer effect.
See Layers, Mouseover (Rollover) & Pop-ups for more details.
Click/Touch animations
This tab allows you to choose an animation that will play when the object is clicked (or on a touch device, touched). As with the Mouse-Over tab you can choose the animation type and speed and can setup a default click/touch effect that will apply to all your buttons that have a mouse-over graphic.
Copyright © Xara

