Export Tab in Website Properties
About Export options
Modern web browsers support many advanced HTML5 and CSS3 effects, allowing much more dynamic and visually exciting websites to be created.
You can use these effects to add dynamic animated page transitions and display options to your webpages as a user clicks through the navigation on your website.
The animations are hardware accelerated, which is supported by almost all modern browsers, including those on phones and tablets, to ensure a fast and smooth animation.
Whilst these transitions and export options are not appropriate for large or complex websites, they are especially suitable for smaller sites, or for web documents, presentations and anywhere where a slideshow style of content might be called for.
Vertical or horizontal display options allow the viewer to scroll through the pages using a mouse, or else swipe through pages when using a tablet or other mobile device. The pages are presented as a single scrolling list. Alternatively a selection of Page Transitions offer a large range of transitions to choose from.
Note: These options were formerly known as "Supersites".
Enabling Transitions and Viewer options
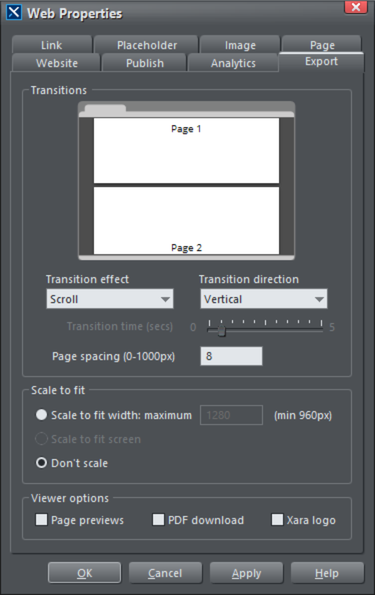
Open the Export tab within the Web Properties dialog to view the Export options. "Utilities" > "Web Properties" > "Export".

Web Export Options dialog
From here you can select the transition effect when navigating between pages. The "Website" option is available in the Transition Effect dropdown if your document is set as a "web" document (under "Utilities" > "Options" > "General"), and will export your website without any transitional effect between pages, like a conventional website. Each page in your document will be a separate page on your website.
If you choose a Vertical or Horizontal scrolling option you can specify the space between individual pages in units of pixels (1 to 1000px with a default distance of 8px). The little preview windows will reflect your choice giving you an idea of the final output.
To apply a page transition select a Transition Effect from the dropdown menu. You can control the speed of the transition and also have the pages Scale To Fit Screen so that they automatically resize to fit the browser window. The transition effect you choose here will apply to all pages in your site. Again, the little preview window will update to reflect your choice.
If you want to add a specific transition to an individual page then go to the Page tab of the Web Properties Dialog and apply the transition there. Transitions set at the Page level take precedence over those set for the whole site in Web Export Options.
Scale To Fit Options
The Scale To Fit Screen option works well for short pages and where all the pages of your site are the same height and width. If you use this option with long pages, the result is not good because the browser will shrink the page so that its height fits into the height of the device/browser.
As an alternative use the Scale to Fit Width option to make your website or web document scale to fit the width of the browser or device screen it's being viewed on. You can specify a maximum width to avoid your content looking too inflated on very large screens. If the viewing device is wider than the page, the page zooms/scales up so it just fits. If the viewing device is narrower than the page, the page content zooms/scales down so it will fit with no need for horizontal scrollbars.
This option can be used with any type of document or website - either with or without transitions except when either the Horizontal Scroll or Scale To Fit Screen options are selected.
Viewer Options
You can decide whether or not to include a page thumbnail bar, a PDF of your document with download button and a Xara logo within your page. The thumbnail bar contains navigation controls for scrolling through your documents. This is useful for print documents as they don't have typical navigation bars that websites have.
Copyright © Xara