Open Graph Tab
To oversimplify, Open Graph (OG) is a set of meta data that controls how your website is previewed when sharing the URL on social media platforms.
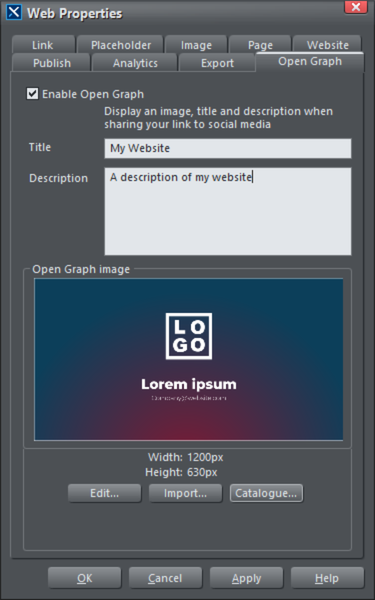
To set these in Xara, open Utilities > Web Properties > Open Graph:

|
Enable Open Graph |
Check to enable whether the OG information is added on export or not. |
|
Title |
Set the title that appears. The recommended length is 60 characters. (100 max) |
|
Description |
Set the description that appears. The recommend length is 160 characters (200 max) |
|
Open Graph image |
Set the OG image to be displayed in the preview. See below for more information. |
Open Graph image
When you enable Open Graph, Xara will add a default placeholder image. You can choose to edit this by clicking on the Edit button, or replace it with your own design through the Import button, or from a design in Elements from the Catalog button. This will open up a new tab with the OG image design that you can now edit, the same as when you double-click a group to go into the edit inside mode.
Xara will automatically update the OG image with your logo, theme colors and text styles if they are set. Once you have made your changes, click on the save button inside the dialog to save the design and head back to your website or document.

Size and Position
You can resize your OG image, however the recommend size is 1200px width x 630px height. Some apps may use square - 1:1 images, in which they normally display the OG image's center, for this reason we recommend keeping the content of your OG image in the center of the design.
Related Article: How can Xara help with my SEO?
Copyright © Xara