Rulers
Rulers are turned off by default. To turn them on:
- Right click and choose "Show Grid/Guides" > "Show Rulers" to turn display of the grid on/off.
- Press "Ctrl + Shift + R".
- Or select "Window" > "Bars" > "Show Rulers" (or in Web Designer Window > Show Rulers).
Rulers can be used to:
- Control text margins, tabs and indents in the Text Tool.
- Let you know which part of the page you are viewing;
- Show the current pointer X/Y position;
- Apply guidelines. If "Window" > "Snap to grid" is active, guidelines snap to divisions on the ruler. For more information on guidelines, refer to the guides & guidelines section in "Object Handling ".
As you create or scale objects, you can use the rulers to check their size. You can also more accurately use the Selector Tool (see "Selecting objects" for more information).
Rulers are displayed at the left and top of the window. A dotted line on each ruler follows the current pointer position.
The units and number of divisions on the rulers are the same as those set for customizing the on-screen grid. These are set using the Grid & Ruler Tab of the options dialog box. The current units and any scaling factor are displayed on the right hand end of the top ruler.
Displaying/hiding rulers
Right click and choose "Show Grid/Guides" > "Show Rulers" ("Ctrl + Shift + R") to turn rulers on/off. Any change applies to the current window and subsequent windows you open. It does not affect other open windows.
Changing the ruler zero points
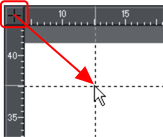
It is often easier to measure objects if you align the origin (0,0) point of the rulers with the object. To move the origin (0,0) point, drag the square at the intersection of the two rulers.
|
|
You can drag vertically or horizontally along the rulers or over any part of the Designer editing window. As you do, a dotted line will outline the new position.
This also moves the grid origin so that divisions on the ruler always align with the grid. |
You can also move the zero point under the Grid & Ruler tab of the Options dialog.
Copyright © Xara