Links, Buttons & Navigation Bars
You can add a web link to any object, a button, graphic or some text.
|
|
Select the object and just click the link icon on the top bar to enter the web address that you want to link to. |

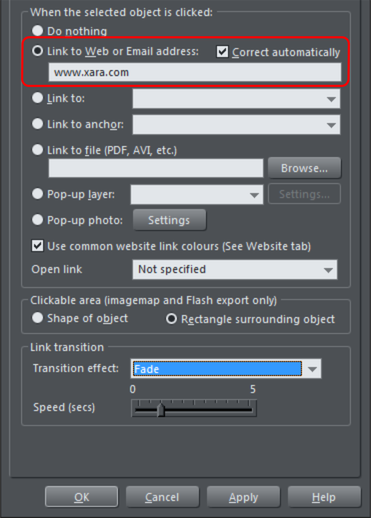
Enter the web address you want to link to in the highlighted field. You can also apply an animated transition which the website will display when it opens.
The Link tab of the Website Properties dialog allows you to control what happens when you click the linked object on the page. You can jump to any other web page (you can quickly select to link to any other page within your website by using the Link to drop down) and you can control whether this opens the page in a separate window and/or with a timed transition effect. You can also link to any pop-up layers or the previous or next presentation step (presentation websites only) if you have created these; see Linking to next/previous step.
|
|
So to set one of your buttons to be a link, just select it (click on it in the Selector Tool), click the link icon, and enter the web address, or just select one of your pages from the dropdown list and click Apply. That's it. |
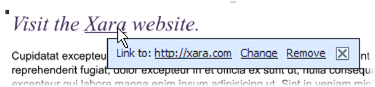
When you have created a link to an object you can quickly change its behavior by just clicking on the object. A
pop-up will appear with the link's details and options to Change or Remove the link.

You can also link to an anchor point anywhere in your website and link to any file. See the Web Properties Dialog chapter for more information.
Button Bars (NavBars)

Most websites, and so most of the template designs we provide, have a row or column of buttons to navigate around the website or to other places. This is called a Navigation Bar and Xara includes special support for these bars. Read the Navigation Bars Chapter for full details.
Copyright © Xara
