Sticky Objects
Some websites have items on the page that stick on screen, and float over the page that scrolls below, often navigation controls, or social network icons. These tend to be stuck to the top edge of the browser window, sometimes to the left or right edge, and can't be scrolled out of the window. The benefit of sticky objects is that they are always visible. So you can, for example, have direct access to page navigation without having to scroll up the page.
You can make most types of object "sticky" whether it's a graphic, a bitmap (photo) or a text object. And you can also add animations to your sticky objects. See Web animations for more detail on this.

External links positioned as a sticky object on the far right of a browser window.
|
|
To make an object sticky or stretchy, first select it, and then click on the icon on the Web Properties flyout |
- or choose the menu option "Utilities" > "Web Sticky/Stretchy..."
- or just right-click on it, and choose Web Sticky/Stretchy... from the dropdown menu.
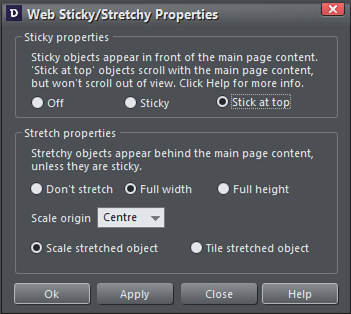
This will bring up the Web Sticky/Stretchy Object Properties dialog. You can toggle the function on or off using the checkbox.

Sticky Object Properties dialog
Stick at top
Stick at top objects start off on the page and scroll with the page just like all your other page content. But if you scroll the object's position out of view, the object sticks to the top of the browser window and so stays in view. Therefore it's great for navigation bars.
Sticky
For other Sticky objects - in the top half of your page, the distance between the object and the top of the page determines the distance from the top of the browser window in the published page. So if you place the object 20px from the top of the page, it will be stuck to the browser window always 20px from the top, as the main page content scrolls below it.
If the object is closer to the bottom of the page than the top, then it gets stuck to the bottom edge of the browser window instead. So again, placing the sticky object 20px from the bottom of the page will make it stick 20px from the bottom of the browser window.
All sticky objects that you place on the page (or even just partially overlapping the page) will be centered horizontally in the browser window, so they will always appear on the page no matter how wide the browser window is, because the page is also centered in the browser window. If instead you want the object to stick to the left edge of the browser window, place the object off the page to the left. Similarly if you want it to stick to the right edge of the window, place it off the page to the right.
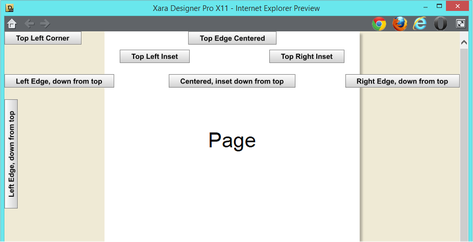
This is an illustration of items placed on and around the edge of a typical page.

The label text describes where an item placed at that location on the page, will appear on the browser window.
And this is how that page will appear in the browser window.

Sticky items normally float on top of the rest of the page, so would normally be arranged to be at the front of all the page content. However you can also have sticky objects behind your page content if you place them on the Pasteboard Background layer.
Preview the position of your sticky object by clicking one of the web preview buttons.

Copyright © Xara
