Template Backgrounds and re-coloring backgrounds
You can import a range of pre-designed website backgrounds directly from theElements /Designs Gallery to your web document. Choose from the selection of backgrounds in the Print & Web Components > Backgrounds section, or if you are working with Web Blocks then in Modular Websites > Styles > Page Background. You can then customize the textures with your own colors by dragging colors from the color line onto the background or using a right mouse click on the background to bring up the "Pasteboard background" > "Edit pasteboard color" menu to display the color editor.
When you change the color of a background that is composed of a range of colors you will be asked which color it is you want to change. These might be named colors - as would be the case if you were working from one of the ready-made website template themes or colors that you had previously named yourself - or they might be local colors which would be the case if you were changing your own choice of color from an earlier selection. See Replacing Colors for more details.
Note that when you drag one of the stock website backgrounds onto the Pasteboard Background it replaces all other objects currently on the Pasteboard Background layer and so in this respect is a destructive operation.
Fixed, non-scrolling backgrounds
Normally if you have a long web page that can be scrolled in the browser, the browser background scrolls with it, so the page content remains in the same place relative to the background. But you can 'fix' the background so it doesn't scroll with the page content. Right-click on the pasteboard and select "Pasteboard background" > "Fixed". Then when you preview, the content slides over the fixed background as you scroll (to see this, make sure your page is long enough so the browser shows a scroll bar!).
To switch back to the default, scrolling, behavior, select "Pasteboard background" > "Scrolling".
Using videos as backgrounds
There’s a wide selection of these backgrounds you can choose from in the Designs Gallery under Modular Websites > Styles > Page Background > Video. These videos show behind all the other content of your website, filling the full width and height of the browser window.
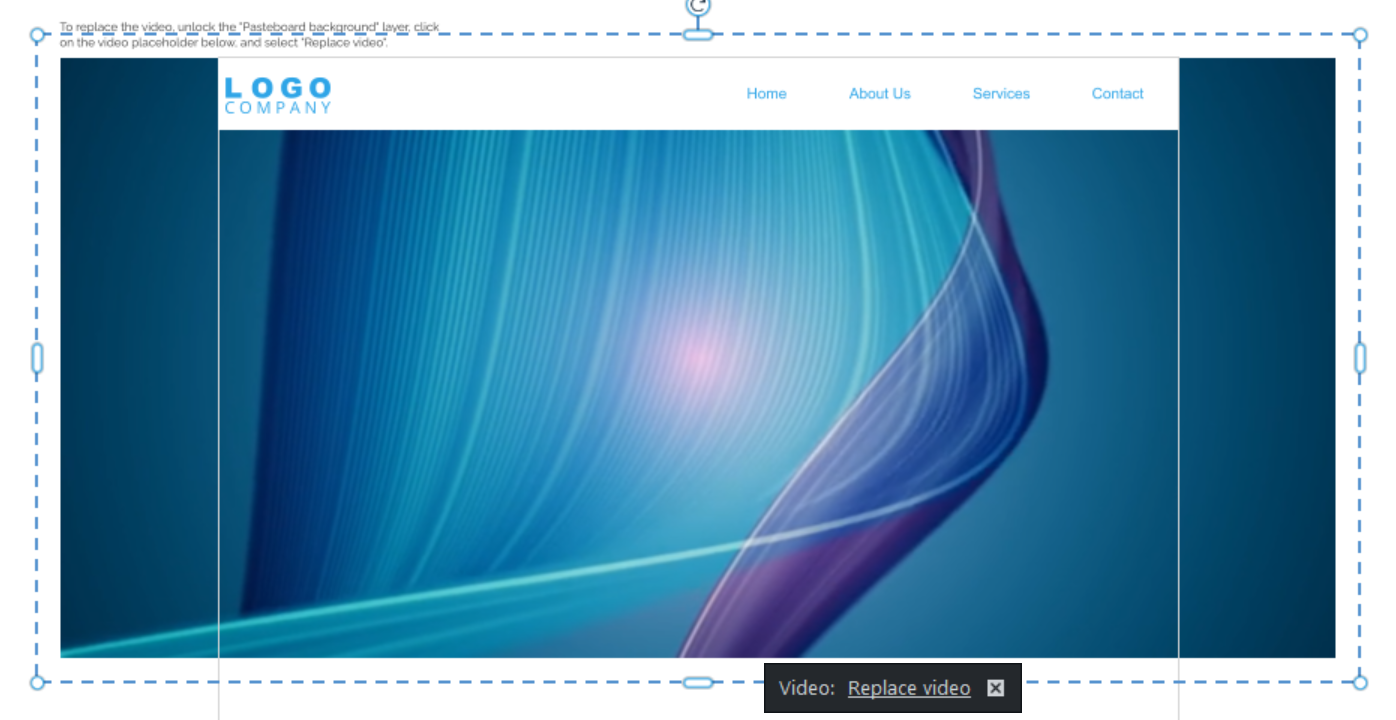
After inserting one of the backgrounds you will see a video placeholder at the top of the page, behind the page content. Preview the page to see the video playing behind your content.
To use your own video as a background, you first need to insert one of the Designs Gallery videos. The video background object resides on the Pasteboard background layer of your website, which is normally locked. So if you want to replace the video with your own, you first need to unlock this layer using the Page & Layer Gallery. Just toggle the lock icon for this layer.

Once you’ve done that you can click on the video object to select it, which brings up a menu with a Replace video option.

It’s best to re-lock the layer once you’ve replaced the video.
Videos can also be applied as backgrounds to blocks. see Video Background Web Blocks?
Using photos as backgrounds
Creating photo backgrounds.
If you want to create your own photo or texture bitmap backgrounds rather than customize the ready-made backgrounds from the Elements/ Designs Gallery it's easy to do.
First, import the photo or texture into your document, just as you would to place it on a page. Then right click on the photo and choose either Set page as background or Set pasteboard as background, depending on which you want to set.
Tiling
Depending on the nature and size of the image, you may or may not want the image to be 'tiled' repeatedly to fill the background. To change this setting, right click on the page or pasteboard background (again depending on which you want to change) and select or unselect the 'tiled' option in the Page Background / Pasteboard background sub-menu.
Fill browser window
When using a photo on the pasteboard background (which becomes the web browser's background), there is a further option. You can opt for your photo to change size depending on the size of the visitor's browser window. As the browser window is resized, the photo resizes to match. Right-click on the pasteboard and turn on "Pasteboard background" > "Fill browser window".
Offsetting the top of your page
Normally if you just set the page and pasteboard to different colors, when you preview you'll see that the page extends right to the top of the browser window. You can't see any of the pasteboard color above your page. However you can add an offset so that there is some space above your page in the web browser.
To add an offset, you change the page origin. Normally the page origin is set to be the top left corner of your page. By moving the origin up 20 pixels, for example, you add a 20 pixel margin to the top of your page when it's viewed in a web browser.
You can change the origin in two ways. The easiest way is to open the "Utilities" > "Options" dialog (or right click a page and choose Page Options), go to the Grid & Ruler tab and increase the value of the Y coordinate of the origin point. This is normally set to the vertical size of your page, so just increase it by the margin size you would like. So for example if your page is 700 pixels tall, change the Y value of the origin coordinate from 700 to 720, in order to add a 20 pixel offset.
Alternatively you can set the origin point interactively. Turn rulers on by right clicking and choosing "Show Grid/Guides" > "Show Rulers" or by choosing Show rulers from the Window menu ("Ctrl + L"). Then click and drag on the crosshairs button, which is located where the horizontal and vertical rulers join, at the top left of the canvas. Now you are dragging around the origin position, so position it the appropriate distance vertically above the top left corner of your page.
Changing the horizontal position of the origin has no effect on the horizontal positioning of your page, so this should be left unchanged.
Page and Pasteboard Background Layers
If you open the Page & Layer Gallery you will see both the Page background layer and the Pasteboard background layer. These layers hold the objects that make up the two backgrounds in your document.
These layers are normally locked, so you can't select and edit their contents. But you can unlock them in the Page & Layer Gallery in order to perform some limited editing in order to customize your page or pasteboard backgrounds. Just click on the lock symbols next to the layers to unlock them. Once unlocked, you can make a background layer current (so new objects are drawn on it) or edit the objects on them just as for normal layers.
If for example you had chosen a different color for your page background, you'd see a rectangle become selected (look at the status bar!) when you clicked on your page background. You can now do some limited editing of this rectangle, such as give it a graduated fill using the Fill Tool, or give it rounded corners using the Rectangle Tool.
If you have placed items on the pasteboard - you might for example have graphics, photos or other pieces of work in progress that you don't want to appear as part of your web document - then these items won't appear when you preview the webpage. If you do want them to appear as part of the background then you should move them onto the Pasteboard background layer.

The two stars are on the PasteBoard Layer and so appear as part of the webpage when previewed in the browser window.
Note that once you have unlocked a background layer it behaves exactly like any other open layer. So for example when right-clicking on an object on the unlocked background layer you'll see the normal layer menu which relates to the objects on the layer, and not the menu relating to the background layer itself, which is what you see when the layer is in its default locked state.
.
Responsive Web Design: Variants and Backgrounds
With a Responsive Web Design website, the main color or design of the pasteboard background (the area around the page which determines the browser window background when the page is published) can vary between one website variant and another and each page and page variant is exported with its own pasteboard rectangle.
The exceptions to this are when the vertical and horizontal scroll options is set in the Export Tab. Because only one background can be displayed - only the pasteboard background from the first variant of the first page is used.
You can place additional objects on the Pasteboard Background layer and these can also vary between page variants. So for example you could have a shape overlapping the page edge and this can be positioned differently in each variant, or be missing in some variants.
Copyright © Xara