Editing SmartShapes
You can edit a SmartShape by simply clicking on the shape in the Selector tool. Alternatively, select them using the QuickShape (or rectangle or ellipse) tools from main tool bar.
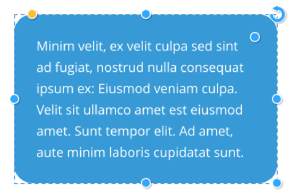
When selected the SmartShape will show a set of control handles on and around the shape, like this:
|
|
This is a simple Text Panel SmartShape. The side handles allow you to stretch the panel to be any size vertically or horizontally. The top right corner handle will rotate the whole object. The bottom right will enlarge or reduce the size of the whole SmartShape. |
Each SmartShape has its own set of control handles. Hold the mouse-pointer over any handle for a handy tool-tip. The Status Line (bottom of window) also provides some description of the function of each handle. In this example the top left orange handle adjusts the rounded corner of the panel background (and most rectangular SmartShapes have a similar function). The inset handle at the top right, in this case, adjusts the margin around the text. Where SmartShapes contain text, you can edit the text - change its size and font, etc. just as for any other text, using the Text Tool. All shapes show dimensions when dragging (in document units).
|
|
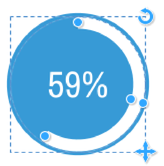
This percentage segment SmartShape has controls to drag either end of the segment (doing so will update the value), or using the Text Tool you can edit the value, in which case the segment bar is changed. The handle mid-way around the arc allows you to adjust the thickness of the band. The top right handle will rotate the whole thing, the lower right will resize it. |
To change the colors in a SmartShape, you can select the shape and click the colors on the color line or open the Color editor. Or drag and drop colors from the color line onto it. Where there are multiple colors in the shape, the Color Replacement dialog will appear allowing you to choose which color you want to change.
Copyright © Xara